Rgb 165,130,186 to Css #A582BA Color code html values
Css A582BA Hex Color Code for rgb 165,130,186
Css Html color #A582BA Hex color conversions, schemes, palette, combination, mixer, to rgb 165,130,186 colour codes.
Div Background-color : #A582BA
.div{ background-color : #A582BA; }
html #A582BA color code
Text/Font color #A582BA
.text{ color : #A582BA; }
My text html color #A582BA hex color code
Border html color #A582BA hex color code
.border{ border:3px solid : #A582BA; }
My div border color
Outline hex color #A582BA
.outline{ outline:2px solid #A582BA; }
My text outline color #A582BA
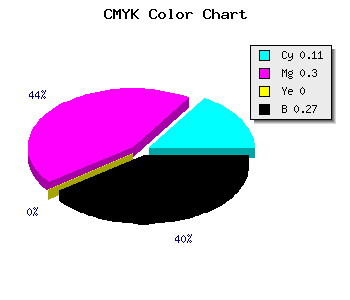
css #A582BA Color code html chart

|

|
css Text shadow : #A582BA color
.shadow{ text-shadow: 10px 10px 10px #A582BA; }
My text shadow
Css box shadow : #A582BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A582BA; }
My box shadow
Css Gradient html color #A582BA code
.gradient{ background-color:#A582BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A582BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A582BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A582BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A582BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A582BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A582BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A582BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A582BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A582BA Color code html values
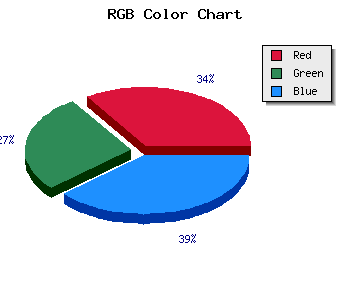
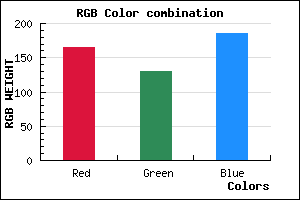
#A582BA hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 50.98% green and 72.94% blue.
RGB percentage values corresponding to this are 165, 130, 186.
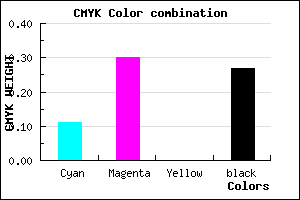
Html color #A582BA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A582BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A582BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A582BA Hex Color Conversion

|

|
CMYK Css #A582BA Color code combination mixer
RGB Css #A582BA Color Code Combination Mixer
Css #A582BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A582BA hex color
a{ color: #A582BA; }
css h1,h2,h3,h4,h5,h6 : #A582BA
h1,h2,h3,h4,h5,h6{ color: #A582BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,130,186 Text color with hexadecimal code
Text font color is Rgb (165,130,186)
color css codes
Luminosity of css #A582BA hex color
- #0d090f (854287) #0d090f
- #291b31 (2693937) #291b31
- #442d51 (4468049) #442d51
- #603f73 (6307699) #603f73
- #7b5193 (8081811) #7b5193
- #956bad (9792429) #956bad
- #ac8bbf (11307967) #ac8bbf
- #c4acd2 (12889298) #c4acd2
- #dbcde3 (14405091) #dbcde3
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #A582BA (165,130,186) #A582BA
- #9369B5 (147,105,181) #9369B5
- #8150B0 (129,80,176) #8150B0
- #6F37AB (111,55,171) #6F37AB
- #5D1EA6 (93,30,166) #5D1EA6
- #4B05A1 (75,5,161) #4B05A1
- #39009C (57,0,156) #39009C
- #270097 (39,0,151) #270097
- #150092 (21,0,146) #150092
- #03008D (3,0,141) #03008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #A582BA hex color
Tints of css #A582BA hex color
- Darker/lighter shades: Hex color values:
- #000083 (165,130,186) #000083
- #B794CC (183,148,204) #B794CC
- #C9A6DE (201,166,222) #C9A6DE
- #DBB8F0 (219,184,240) #DBB8F0
- #EDCAFF (237,202,255) #EDCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF