Rgb 165,109,219 to Css #A56DDB Color code html values
Css A56DDB Hex Color Code for rgb 165,109,219
Css Html color #A56DDB Hex color conversions, schemes, palette, combination, mixer, to rgb 165,109,219 colour codes.
Div Background-color : #A56DDB
.div{ background-color : #A56DDB; }
html #A56DDB color code
Text/Font color #A56DDB
.text{ color : #A56DDB; }
My text html color #A56DDB hex color code
Border html color #A56DDB hex color code
.border{ border:3px solid : #A56DDB; }
My div border color
Outline hex color #A56DDB
.outline{ outline:2px solid #A56DDB; }
My text outline color #A56DDB
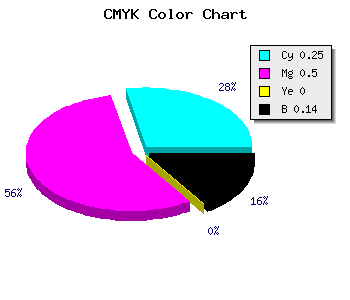
css #A56DDB Color code html chart

|

|
css Text shadow : #A56DDB color
.shadow{ text-shadow: 10px 10px 10px #A56DDB; }
My text shadow
Css box shadow : #A56DDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A56DDB; }
My box shadow
Css Gradient html color #A56DDB code
.gradient{ background-color:#A56DDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A56DDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A56DDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A56DDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A56DDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A56DDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A56DDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A56DDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A56DDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A56DDB Color code html values
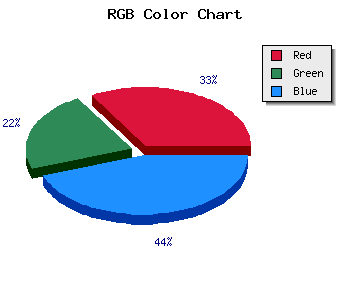
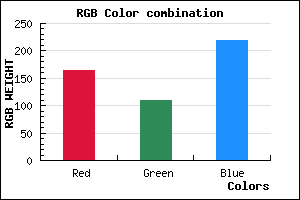
#A56DDB hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 42.75% green and 85.88% blue.
RGB percentage values corresponding to this are 165, 109, 219.
Html color #A56DDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A56DDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A56DDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A56DDB Hex Color Conversion

|

|
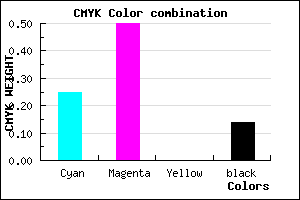
CMYK Css #A56DDB Color code combination mixer
RGB Css #A56DDB Color Code Combination Mixer
Css #A56DDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A56DDB hex color
a{ color: #A56DDB; }
css h1,h2,h3,h4,h5,h6 : #A56DDB
h1,h2,h3,h4,h5,h6{ color: #A56DDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,109,219 Text color with hexadecimal code
Text font color is Rgb (165,109,219)
color css codes
Luminosity of css #A56DDB hex color
- #0c0513 (787731) #0c0513
- #270f3d (2559805) #270f3d
- #401965 (4200805) #401965
- #5b238f (5972879) #5b238f
- #742db7 (7613879) #742db7
- #8e47d1 (9324497) #8e47d1
- #a76fdb (10973147) #a76fdb
- #c098e6 (12622054) #c098e6
- #d9c0f0 (14270704) #d9c0f0
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #A56DDB (165,109,219) #A56DDB
- #9354D6 (147,84,214) #9354D6
- #813BD1 (129,59,209) #813BD1
- #6F22CC (111,34,204) #6F22CC
- #5D09C7 (93,9,199) #5D09C7
- #4B00C2 (75,0,194) #4B00C2
- #3900BD (57,0,189) #3900BD
- #2700B8 (39,0,184) #2700B8
- #1500B3 (21,0,179) #1500B3
- #0300AE (3,0,174) #0300AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #A56DDB hex color
Tints of css #A56DDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (165,109,219) #0000A4
- #B77FED (183,127,237) #B77FED
- #C991FF (201,145,255) #C991FF
- #DBA3FF (219,163,255) #DBA3FF
- #EDB5FF (237,181,255) #EDB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF