Rgb 164,72,187 to Css #A448BB Color code html values
Css A448BB Hex Color Code for rgb 164,72,187
Css Html color #A448BB Hex color conversions, schemes, palette, combination, mixer, to rgb 164,72,187 colour codes.
Div Background-color : #A448BB
.div{ background-color : #A448BB; }
html #A448BB color code
Text/Font color #A448BB
.text{ color : #A448BB; }
My text html color #A448BB hex color code
Border html color #A448BB hex color code
.border{ border:3px solid : #A448BB; }
My div border color
Outline hex color #A448BB
.outline{ outline:2px solid #A448BB; }
My text outline color #A448BB
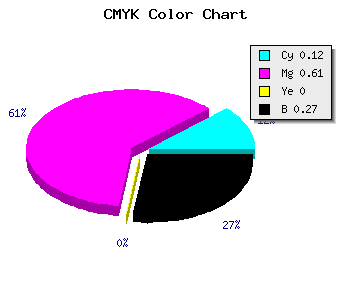
css #A448BB Color code html chart

|

|
css Text shadow : #A448BB color
.shadow{ text-shadow: 10px 10px 10px #A448BB; }
My text shadow
Css box shadow : #A448BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A448BB; }
My box shadow
Css Gradient html color #A448BB code
.gradient{ background-color:#A448BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A448BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A448BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A448BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A448BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A448BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A448BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A448BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A448BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A448BB Color code html values
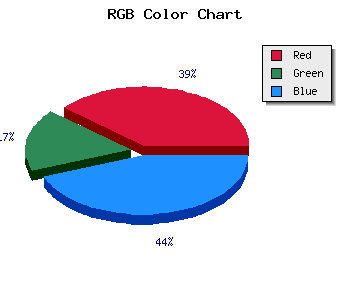
#A448BB hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 28.24% green and 73.33% blue.
RGB percentage values corresponding to this are 164, 72, 187.
Html color #A448BB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A448BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A448BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A448BB Hex Color Conversion

|

|
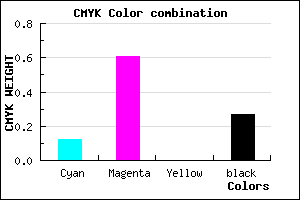
CMYK Css #A448BB Color code combination mixer
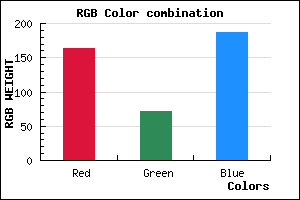
RGB Css #A448BB Color Code Combination Mixer
Css #A448BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A448BB hex color
a{ color: #A448BB; }
css h1,h2,h3,h4,h5,h6 : #A448BB
h1,h2,h3,h4,h5,h6{ color: #A448BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,72,187 Text color with hexadecimal code
Text font color is Rgb (164,72,187)
color css codes
Luminosity of css #A448BB hex color
- #0f0612 (984594) #0f0612
- #301537 (3151159) #301537
- #50225c (5251676) #50225c
- #723082 (7483522) #723082
- #913ea6 (9518758) #913ea6
- #ac57c1 (11294657) #ac57c1
- #be7cce (12483790) #be7cce
- #d1a2dc (13738716) #d1a2dc
- #e3c6ea (14927594) #e3c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #A448BB (164,72,187) #A448BB
- #922FB6 (146,47,182) #922FB6
- #8016B1 (128,22,177) #8016B1
- #6E00AC (110,0,172) #6E00AC
- #5C00A7 (92,0,167) #5C00A7
- #4A00A2 (74,0,162) #4A00A2
- #38009D (56,0,157) #38009D
- #260098 (38,0,152) #260098
- #140093 (20,0,147) #140093
- #02008E (2,0,142) #02008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #A448BB hex color
Tints of css #A448BB hex color
- Darker/lighter shades: Hex color values:
- #000084 (164,72,187) #000084
- #B65ACD (182,90,205) #B65ACD
- #C86CDF (200,108,223) #C86CDF
- #DA7EF1 (218,126,241) #DA7EF1
- #EC90FF (236,144,255) #EC90FF
- #FEA2FF (254,162,255) #FEA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF