Rgb 164,46,235 to Css #A42EEB Color code html values
Css A42EEB Hex Color Code for rgb 164,46,235
Css Html color #A42EEB Hex color conversions, schemes, palette, combination, mixer, to rgb 164,46,235 colour codes.
Div Background-color : #A42EEB
.div{ background-color : #A42EEB; }
html #A42EEB color code
Text/Font color #A42EEB
.text{ color : #A42EEB; }
My text html color #A42EEB hex color code
Border html color #A42EEB hex color code
.border{ border:3px solid : #A42EEB; }
My div border color
Outline hex color #A42EEB
.outline{ outline:2px solid #A42EEB; }
My text outline color #A42EEB
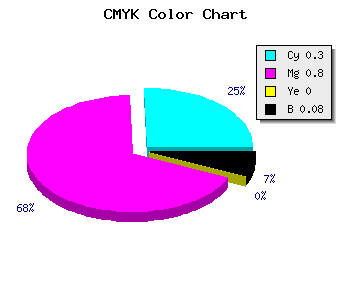
css #A42EEB Color code html chart

|

|
css Text shadow : #A42EEB color
.shadow{ text-shadow: 10px 10px 10px #A42EEB; }
My text shadow
Css box shadow : #A42EEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A42EEB; }
My box shadow
Css Gradient html color #A42EEB code
.gradient{ background-color:#A42EEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A42EEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A42EEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A42EEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A42EEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A42EEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A42EEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A42EEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A42EEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A42EEB Color code html values
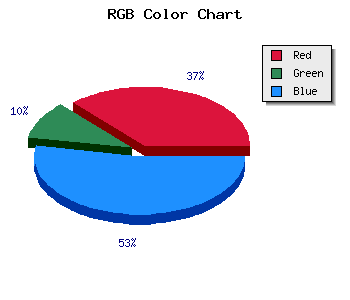
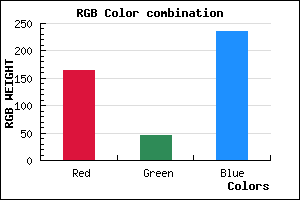
#A42EEB hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 18.04% green and 92.16% blue.
RGB percentage values corresponding to this are 164, 46, 235.
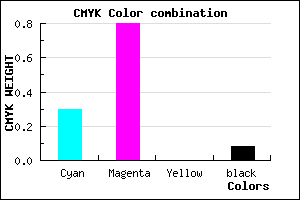
Html color #A42EEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A42EEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A42EEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A42EEB Hex Color Conversion

|

|
CMYK Css #A42EEB Color code combination mixer
RGB Css #A42EEB Color Code Combination Mixer
Css #A42EEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A42EEB hex color
a{ color: #A42EEB; }
css h1,h2,h3,h4,h5,h6 : #A42EEB
h1,h2,h3,h4,h5,h6{ color: #A42EEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,46,235 Text color with hexadecimal code
Text font color is Rgb (164,46,235)
color css codes
Luminosity of css #A42EEB hex color
- #0f0216 (983574) #0f0216
- #2e0745 (3016517) #2e0745
- #4d0b73 (5049203) #4d0b73
- #6d10a2 (7147682) #6d10a2
- #8b14d0 (9114832) #8b14d0
- #a62deb (10890731) #a62deb
- #b95bef (12147695) #b95bef
- #cd8af4 (13470452) #cd8af4
- #e1b8f8 (14792952) #e1b8f8
- #f5e7fd (16115709) #f5e7fd
- lighter/Darker shades: Hex values:
- #A42EEB (164,46,235) #A42EEB
- #9215E6 (146,21,230) #9215E6
- #8000E1 (128,0,225) #8000E1
- #6E00DC (110,0,220) #6E00DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
- #1400C3 (20,0,195) #1400C3
- #0200BE (2,0,190) #0200BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A42EEB hex color
Tints of css #A42EEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (164,46,235) #0000B4
- #B640FD (182,64,253) #B640FD
- #C852FF (200,82,255) #C852FF
- #DA64FF (218,100,255) #DA64FF
- #EC76FF (236,118,255) #EC76FF
- #FE88FF (254,136,255) #FE88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF