Rgb 164,123,250 to Css #A47BFA Color code html values
Css A47BFA Hex Color Code for rgb 164,123,250
Css Html color #A47BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 164,123,250 colour codes.
Div Background-color : #A47BFA
.div{ background-color : #A47BFA; }
html #A47BFA color code
Text/Font color #A47BFA
.text{ color : #A47BFA; }
My text html color #A47BFA hex color code
Border html color #A47BFA hex color code
.border{ border:3px solid : #A47BFA; }
My div border color
Outline hex color #A47BFA
.outline{ outline:2px solid #A47BFA; }
My text outline color #A47BFA
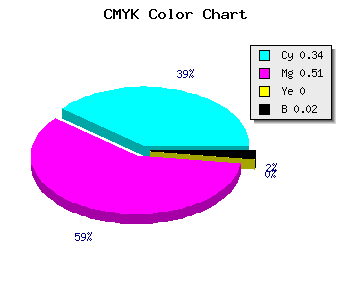
css #A47BFA Color code html chart

|

|
css Text shadow : #A47BFA color
.shadow{ text-shadow: 10px 10px 10px #A47BFA; }
My text shadow
Css box shadow : #A47BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A47BFA; }
My box shadow
Css Gradient html color #A47BFA code
.gradient{ background-color:#A47BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A47BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A47BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A47BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A47BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A47BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A47BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A47BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A47BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A47BFA Color code html values
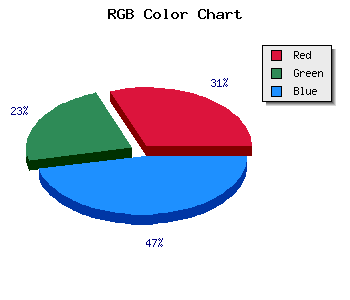
#A47BFA hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 48.24% green and 98.04% blue.
RGB percentage values corresponding to this are 164, 123, 250.
Html color #A47BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A47BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A47BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A47BFA Hex Color Conversion

|

|
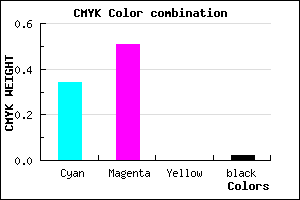
CMYK Css #A47BFA Color code combination mixer
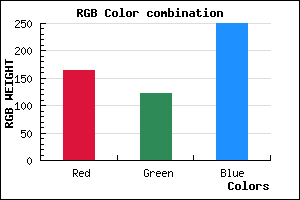
RGB Css #A47BFA Color Code Combination Mixer
Css #A47BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A47BFA hex color
a{ color: #A47BFA; }
css h1,h2,h3,h4,h5,h6 : #A47BFA
h1,h2,h3,h4,h5,h6{ color: #A47BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,123,250 Text color with hexadecimal code
Text font color is Rgb (164,123,250)
color css codes
Luminosity of css #A47BFA hex color
- #080117 (524567) #080117
- #1a0349 (1704777) #1a0349
- #2b0579 (2819449) #2b0579
- #3d07ab (3999659) #3d07ab
- #4e08dc (5114076) #4e08dc
- #6822f6 (6824694) #6822f6
- #8952f8 (8999672) #8952f8
- #ab84fa (11240698) #ab84fa
- #ccb4fc (13415676) #ccb4fc
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #A47BFA (164,123,250) #A47BFA
- #9262F5 (146,98,245) #9262F5
- #8049F0 (128,73,240) #8049F0
- #6E30EB (110,48,235) #6E30EB
- #5C17E6 (92,23,230) #5C17E6
- #4A00E1 (74,0,225) #4A00E1
- #3800DC (56,0,220) #3800DC
- #2600D7 (38,0,215) #2600D7
- #1400D2 (20,0,210) #1400D2
- #0200CD (2,0,205) #0200CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A47BFA hex color
Tints of css #A47BFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (164,123,250) #0000C3
- #B68DFF (182,141,255) #B68DFF
- #C89FFF (200,159,255) #C89FFF
- #DAB1FF (218,177,255) #DAB1FF
- #ECC3FF (236,195,255) #ECC3FF
- #FED5FF (254,213,255) #FED5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF