Rgb 164,118,174 to Css #A476AE Color code html values
Css A476AE Hex Color Code for rgb 164,118,174
Css Html color #A476AE Hex color conversions, schemes, palette, combination, mixer, to rgb 164,118,174 colour codes.
Div Background-color : #A476AE
.div{ background-color : #A476AE; }
html #A476AE color code
Text/Font color #A476AE
.text{ color : #A476AE; }
My text html color #A476AE hex color code
Border html color #A476AE hex color code
.border{ border:3px solid : #A476AE; }
My div border color
Outline hex color #A476AE
.outline{ outline:2px solid #A476AE; }
My text outline color #A476AE
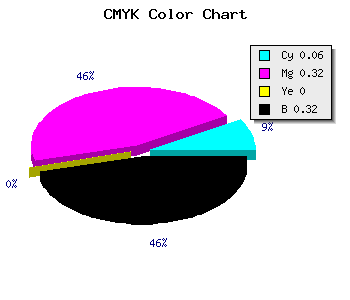
css #A476AE Color code html chart

|

|
css Text shadow : #A476AE color
.shadow{ text-shadow: 10px 10px 10px #A476AE; }
My text shadow
Css box shadow : #A476AE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A476AE; }
My box shadow
Css Gradient html color #A476AE code
.gradient{ background-color:#A476AE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A476AE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A476AE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A476AE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A476AE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A476AE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A476AE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A476AE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A476AE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A476AE Color code html values
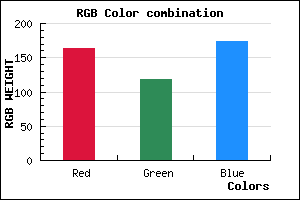
#A476AE hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 46.27% green and 68.24% blue.
RGB percentage values corresponding to this are 164, 118, 174.
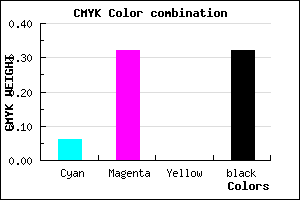
Html color #A476AE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A476AE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A476AE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A476AE Hex Color Conversion

|

|
CMYK Css #A476AE Color code combination mixer
RGB Css #A476AE Color Code Combination Mixer
Css #A476AE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A476AE hex color
a{ color: #A476AE; }
css h1,h2,h3,h4,h5,h6 : #A476AE
h1,h2,h3,h4,h5,h6{ color: #A476AE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,118,174 Text color with hexadecimal code
Text font color is Rgb (164,118,174)
color css codes
Luminosity of css #A476AE hex color
- #0e090f (919823) #0e090f
- #2c1c30 (2890800) #2c1c30
- #4a2f4f (4861775) #4a2f4f
- #684270 (6832752) #684270
- #855490 (8737936) #855490
- #9f6eaa (10448554) #9f6eaa
- #b48ebc (11833020) #b48ebc
- #caaed0 (13283024) #caaed0
- #dfcee2 (14667490) #dfcee2
- #f4eff5 (16052213) #f4eff5
- lighter/Darker shades: Hex values:
- #A476AE (164,118,174) #A476AE
- #925DA9 (146,93,169) #925DA9
- #8044A4 (128,68,164) #8044A4
- #6E2B9F (110,43,159) #6E2B9F
- #5C129A (92,18,154) #5C129A
- #4A0095 (74,0,149) #4A0095
- #380090 (56,0,144) #380090
- #26008B (38,0,139) #26008B
- #140086 (20,0,134) #140086
- #020081 (2,0,129) #020081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #A476AE hex color
Tints of css #A476AE hex color
- Darker/lighter shades: Hex color values:
- #000077 (164,118,174) #000077
- #B688C0 (182,136,192) #B688C0
- #C89AD2 (200,154,210) #C89AD2
- #DAACE4 (218,172,228) #DAACE4
- #ECBEF6 (236,190,246) #ECBEF6
- #FED0FF (254,208,255) #FED0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF