Rgb 164,101,253 to Css #A465FD Color code html values
Css A465FD Hex Color Code for rgb 164,101,253
Css Html color #A465FD Hex color conversions, schemes, palette, combination, mixer, to rgb 164,101,253 colour codes.
Div Background-color : #A465FD
.div{ background-color : #A465FD; }
html #A465FD color code
Text/Font color #A465FD
.text{ color : #A465FD; }
My text html color #A465FD hex color code
Border html color #A465FD hex color code
.border{ border:3px solid : #A465FD; }
My div border color
Outline hex color #A465FD
.outline{ outline:2px solid #A465FD; }
My text outline color #A465FD
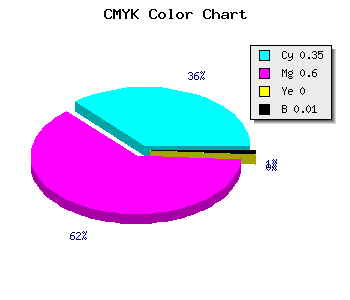
css #A465FD Color code html chart

|

|
css Text shadow : #A465FD color
.shadow{ text-shadow: 10px 10px 10px #A465FD; }
My text shadow
Css box shadow : #A465FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A465FD; }
My box shadow
Css Gradient html color #A465FD code
.gradient{ background-color:#A465FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A465FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A465FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A465FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A465FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A465FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A465FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A465FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A465FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A465FD Color code html values
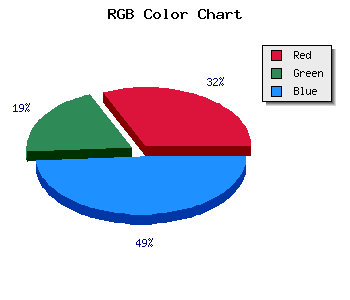
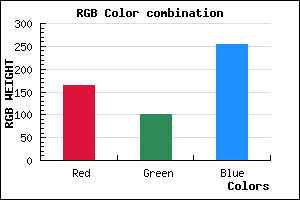
#A465FD hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 39.61% green and 99.22% blue.
RGB percentage values corresponding to this are 164, 101, 253.
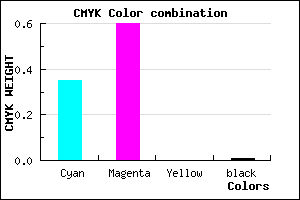
Html color #A465FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A465FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A465FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A465FD Hex Color Conversion

|

|
CMYK Css #A465FD Color code combination mixer
RGB Css #A465FD Color Code Combination Mixer
Css #A465FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A465FD hex color
a{ color: #A465FD; }
css h1,h2,h3,h4,h5,h6 : #A465FD
h1,h2,h3,h4,h5,h6{ color: #A465FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,101,253 Text color with hexadecimal code
Text font color is Rgb (164,101,253)
color css codes
Luminosity of css #A465FD hex color
- #0a0018 (655384) #0a0018
- #20014b (2097483) #20014b
- #36027c (3539580) #36027c
- #4c02b0 (4981424) #4c02b0
- #6103e1 (6357985) #6103e1
- #7b1cfc (8068348) #7b1cfc
- #984dfd (9981437) #984dfd
- #b581fd (11895293) #b581fd
- #d2b2fe (13808382) #d2b2fe
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #A465FD (164,101,253) #A465FD
- #924CF8 (146,76,248) #924CF8
- #8033F3 (128,51,243) #8033F3
- #6E1AEE (110,26,238) #6E1AEE
- #5C01E9 (92,1,233) #5C01E9
- #4A00E4 (74,0,228) #4A00E4
- #3800DF (56,0,223) #3800DF
- #2600DA (38,0,218) #2600DA
- #1400D5 (20,0,213) #1400D5
- #0200D0 (2,0,208) #0200D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #A465FD hex color
Tints of css #A465FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (164,101,253) #0000C6
- #B677FF (182,119,255) #B677FF
- #C889FF (200,137,255) #C889FF
- #DA9BFF (218,155,255) #DA9BFF
- #ECADFF (236,173,255) #ECADFF
- #FEBFFF (254,191,255) #FEBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF