Rgb 163,66,184 to Css #A342B8 Color code html values
Css A342B8 Hex Color Code for rgb 163,66,184
Css Html color #A342B8 Hex color conversions, schemes, palette, combination, mixer, to rgb 163,66,184 colour codes.
Div Background-color : #A342B8
.div{ background-color : #A342B8; }
html #A342B8 color code
Text/Font color #A342B8
.text{ color : #A342B8; }
My text html color #A342B8 hex color code
Border html color #A342B8 hex color code
.border{ border:3px solid : #A342B8; }
My div border color
Outline hex color #A342B8
.outline{ outline:2px solid #A342B8; }
My text outline color #A342B8
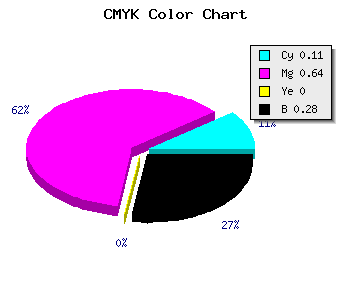
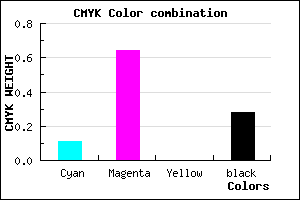
css #A342B8 Color code html chart

|

|
css Text shadow : #A342B8 color
.shadow{ text-shadow: 10px 10px 10px #A342B8; }
My text shadow
Css box shadow : #A342B8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A342B8; }
My box shadow
Css Gradient html color #A342B8 code
.gradient{ background-color:#A342B8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A342B8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A342B8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A342B8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A342B8 0%, #00000C 100%); background-image:linear-gradient(180deg, #A342B8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A342B8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A342B8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A342B8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A342B8 Color code html values
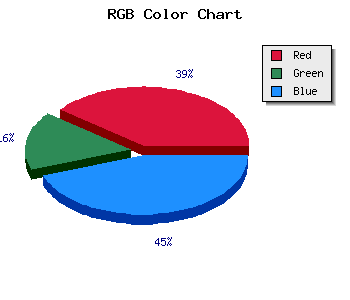
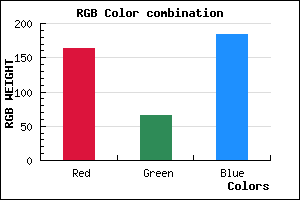
#A342B8 hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 25.88% green and 72.16% blue.
RGB percentage values corresponding to this are 163, 66, 184.
Html color #A342B8 has 0% cyan, 0% magenta, 0% yellow and 71% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A342B8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A342B8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A342B8 Hex Color Conversion

|

|
CMYK Css #A342B8 Color code combination mixer
RGB Css #A342B8 Color Code Combination Mixer
Css #A342B8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A342B8 hex color
a{ color: #A342B8; }
css h1,h2,h3,h4,h5,h6 : #A342B8
h1,h2,h3,h4,h5,h6{ color: #A342B8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,66,184 Text color with hexadecimal code
Text font color is Rgb (163,66,184)
color css codes
Luminosity of css #A342B8 hex color
- #100612 (1050130) #100612
- #321438 (3281976) #321438
- #52215d (5382493) #52215d
- #742f83 (7614339) #742f83
- #953ca8 (9780392) #953ca8
- #af56c2 (11491010) #af56c2
- #c07bcf (12614607) #c07bcf
- #d2a1dd (13803997) #d2a1dd
- #e4c6ea (14993130) #e4c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #A342B8 (163,66,184) #A342B8
- #9129B3 (145,41,179) #9129B3
- #7F10AE (127,16,174) #7F10AE
- #6D00A9 (109,0,169) #6D00A9
- #5B00A4 (91,0,164) #5B00A4
- #49009F (73,0,159) #49009F
- #37009A (55,0,154) #37009A
- #250095 (37,0,149) #250095
- #130090 (19,0,144) #130090
- #01008B (1,0,139) #01008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
Color Shades of css #A342B8 hex color
Tints of css #A342B8 hex color
- Darker/lighter shades: Hex color values:
- #000081 (163,66,184) #000081
- #B554CA (181,84,202) #B554CA
- #C766DC (199,102,220) #C766DC
- #D978EE (217,120,238) #D978EE
- #EB8AFF (235,138,255) #EB8AFF
- #FD9CFF (253,156,255) #FD9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF