Rgb 163,46,254 to Css #A32EFE Color code html values
Css A32EFE Hex Color Code for rgb 163,46,254
Css Html color #A32EFE Hex color conversions, schemes, palette, combination, mixer, to rgb 163,46,254 colour codes.
Div Background-color : #A32EFE
.div{ background-color : #A32EFE; }
html #A32EFE color code
Text/Font color #A32EFE
.text{ color : #A32EFE; }
My text html color #A32EFE hex color code
Border html color #A32EFE hex color code
.border{ border:3px solid : #A32EFE; }
My div border color
Outline hex color #A32EFE
.outline{ outline:2px solid #A32EFE; }
My text outline color #A32EFE
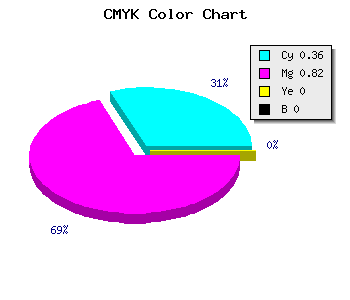
css #A32EFE Color code html chart

|

|
css Text shadow : #A32EFE color
.shadow{ text-shadow: 10px 10px 10px #A32EFE; }
My text shadow
Css box shadow : #A32EFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A32EFE; }
My box shadow
Css Gradient html color #A32EFE code
.gradient{ background-color:#A32EFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A32EFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A32EFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A32EFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A32EFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A32EFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A32EFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A32EFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A32EFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A32EFE Color code html values
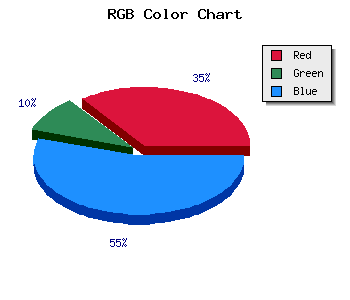
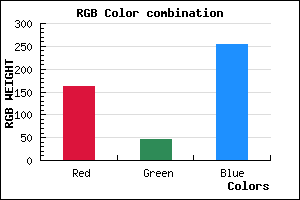
#A32EFE hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 18.04% green and 99.61% blue.
RGB percentage values corresponding to this are 163, 46, 254.
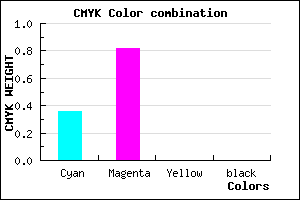
Html color #A32EFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A32EFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A32EFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A32EFE Hex Color Conversion

|

|
CMYK Css #A32EFE Color code combination mixer
RGB Css #A32EFE Color Code Combination Mixer
Css #A32EFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A32EFE hex color
a{ color: #A32EFE; }
css h1,h2,h3,h4,h5,h6 : #A32EFE
h1,h2,h3,h4,h5,h6{ color: #A32EFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,46,254 Text color with hexadecimal code
Text font color is Rgb (163,46,254)
color css codes
Luminosity of css #A32EFE hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6401b1 (6554033) #6401b1
- #8101e3 (8454627) #8101e3
- #9b1afe (10164990) #9b1afe
- #b14cfe (11619582) #b14cfe
- #c780fe (13074686) #c780fe
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #A32EFE (163,46,254) #A32EFE
- #9115F9 (145,21,249) #9115F9
- #7F00F4 (127,0,244) #7F00F4
- #6D00EF (109,0,239) #6D00EF
- #5B00EA (91,0,234) #5B00EA
- #4900E5 (73,0,229) #4900E5
- #3700E0 (55,0,224) #3700E0
- #2500DB (37,0,219) #2500DB
- #1300D6 (19,0,214) #1300D6
- #0100D1 (1,0,209) #0100D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #A32EFE hex color
Tints of css #A32EFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (163,46,254) #0000C7
- #B540FF (181,64,255) #B540FF
- #C752FF (199,82,255) #C752FF
- #D964FF (217,100,255) #D964FF
- #EB76FF (235,118,255) #EB76FF
- #FD88FF (253,136,255) #FD88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF