Rgb 163,25,203 to Css #A319CB Color code html values
Css A319CB Hex Color Code for rgb 163,25,203
Css Html color #A319CB Hex color conversions, schemes, palette, combination, mixer, to rgb 163,25,203 colour codes.
Div Background-color : #A319CB
.div{ background-color : #A319CB; }
html #A319CB color code
Text/Font color #A319CB
.text{ color : #A319CB; }
My text html color #A319CB hex color code
Border html color #A319CB hex color code
.border{ border:3px solid : #A319CB; }
My div border color
Outline hex color #A319CB
.outline{ outline:2px solid #A319CB; }
My text outline color #A319CB
css #A319CB Color code html chart

|

|
css Text shadow : #A319CB color
.shadow{ text-shadow: 10px 10px 10px #A319CB; }
My text shadow
Css box shadow : #A319CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A319CB; }
My box shadow
Css Gradient html color #A319CB code
.gradient{ background-color:#A319CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A319CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A319CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A319CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A319CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A319CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A319CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A319CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A319CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A319CB Color code html values
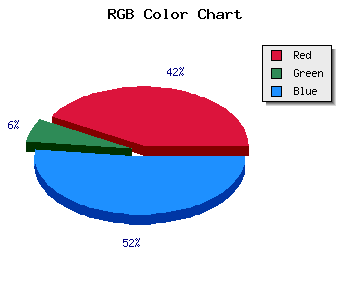
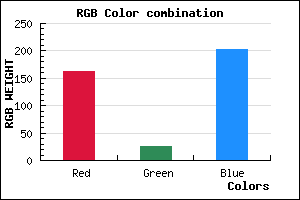
#A319CB hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 9.8% green and 79.61% blue.
RGB percentage values corresponding to this are 163, 25, 203.
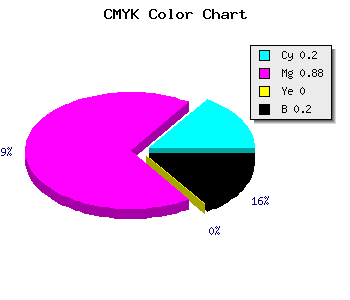
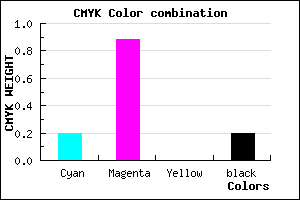
Html color #A319CB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A319CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A319CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A319CB Hex Color Conversion

|

|
CMYK Css #A319CB Color code combination mixer
RGB Css #A319CB Color Code Combination Mixer
Css #A319CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A319CB hex color
a{ color: #A319CB; }
css h1,h2,h3,h4,h5,h6 : #A319CB
h1,h2,h3,h4,h5,h6{ color: #A319CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,25,203 Text color with hexadecimal code
Text font color is Rgb (163,25,203)
color css codes
Luminosity of css #A319CB hex color
- #110315 (1114901) #110315
- #360844 (3541060) #360844
- #5a0e70 (5901936) #5a0e70
- #7f149e (8328350) #7f149e
- #a319cb (10688971) #a319cb
- #be32e6 (12464870) #be32e6
- #cc5feb (13393899) #cc5feb
- #db8df1 (14388721) #db8df1
- #e9baf6 (15317750) #e9baf6
- #f8e8fc (16312572) #f8e8fc
- lighter/Darker shades: Hex values:
- #A319CB (163,25,203) #A319CB
- #9100C6 (145,0,198) #9100C6
- #7F00C1 (127,0,193) #7F00C1
- #6D00BC (109,0,188) #6D00BC
- #5B00B7 (91,0,183) #5B00B7
- #4900B2 (73,0,178) #4900B2
- #3700AD (55,0,173) #3700AD
- #2500A8 (37,0,168) #2500A8
- #1300A3 (19,0,163) #1300A3
- #01009E (1,0,158) #01009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #A319CB hex color
Tints of css #A319CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (163,25,203) #000094
- #B52BDD (181,43,221) #B52BDD
- #C73DEF (199,61,239) #C73DEF
- #D94FFF (217,79,255) #D94FFF
- #EB61FF (235,97,255) #EB61FF
- #FD73FF (253,115,255) #FD73FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF