Rgb 163,18,255 to Css #A312FF Color code html values
Css A312FF Hex Color Code for rgb 163,18,255
Css Html color #A312FF Hex color conversions, schemes, palette, combination, mixer, to rgb 163,18,255 colour codes.
Div Background-color : #A312FF
.div{ background-color : #A312FF; }
html #A312FF color code
Text/Font color #A312FF
.text{ color : #A312FF; }
My text html color #A312FF hex color code
Border html color #A312FF hex color code
.border{ border:3px solid : #A312FF; }
My div border color
Outline hex color #A312FF
.outline{ outline:2px solid #A312FF; }
My text outline color #A312FF
css #A312FF Color code html chart

|

|
css Text shadow : #A312FF color
.shadow{ text-shadow: 10px 10px 10px #A312FF; }
My text shadow
Css box shadow : #A312FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A312FF; }
My box shadow
Css Gradient html color #A312FF code
.gradient{ background-color:#A312FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A312FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A312FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A312FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A312FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A312FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A312FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A312FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A312FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A312FF Color code html values
#A312FF hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 7.06% green and 100% blue.
RGB percentage values corresponding to this are 163, 18, 255.
Html color #A312FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A312FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A312FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A312FF Hex Color Conversion

|

|
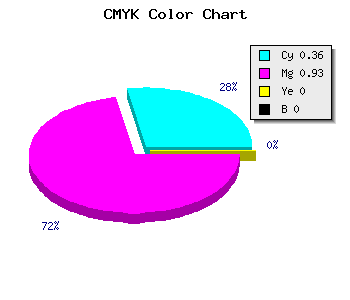
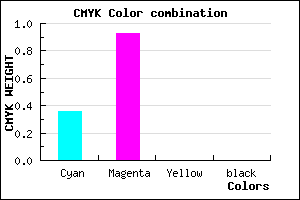
CMYK Css #A312FF Color code combination mixer
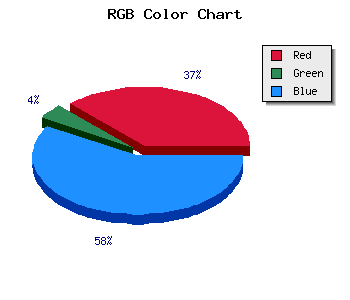
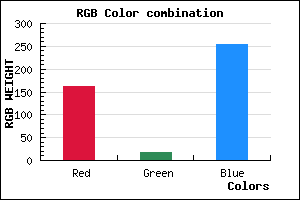
RGB Css #A312FF Color Code Combination Mixer
Css #A312FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A312FF hex color
a{ color: #A312FF; }
css h1,h2,h3,h4,h5,h6 : #A312FF
h1,h2,h3,h4,h5,h6{ color: #A312FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,18,255 Text color with hexadecimal code
Text font color is Rgb (163,18,255)
color css codes
Luminosity of css #A312FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #A312FF (163,18,255) #A312FF
- #9100FA (145,0,250) #9100FA
- #7F00F5 (127,0,245) #7F00F5
- #6D00F0 (109,0,240) #6D00F0
- #5B00EB (91,0,235) #5B00EB
- #4900E6 (73,0,230) #4900E6
- #3700E1 (55,0,225) #3700E1
- #2500DC (37,0,220) #2500DC
- #1300D7 (19,0,215) #1300D7
- #0100D2 (1,0,210) #0100D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A312FF hex color
Tints of css #A312FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (163,18,255) #0000C8
- #B524FF (181,36,255) #B524FF
- #C736FF (199,54,255) #C736FF
- #D948FF (217,72,255) #D948FF
- #EB5AFF (235,90,255) #EB5AFF
- #FD6CFF (253,108,255) #FD6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF