Rgb 163,18,234 to Css #A312EA Color code html values
Css A312EA Hex Color Code for rgb 163,18,234
Css Html color #A312EA Hex color conversions, schemes, palette, combination, mixer, to rgb 163,18,234 colour codes.
Div Background-color : #A312EA
.div{ background-color : #A312EA; }
html #A312EA color code
Text/Font color #A312EA
.text{ color : #A312EA; }
My text html color #A312EA hex color code
Border html color #A312EA hex color code
.border{ border:3px solid : #A312EA; }
My div border color
Outline hex color #A312EA
.outline{ outline:2px solid #A312EA; }
My text outline color #A312EA
css #A312EA Color code html chart

|

|
css Text shadow : #A312EA color
.shadow{ text-shadow: 10px 10px 10px #A312EA; }
My text shadow
Css box shadow : #A312EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A312EA; }
My box shadow
Css Gradient html color #A312EA code
.gradient{ background-color:#A312EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A312EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A312EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A312EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A312EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A312EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A312EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A312EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A312EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A312EA Color code html values
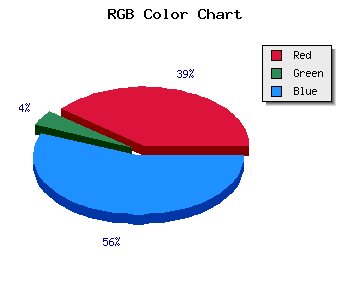
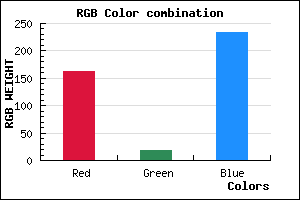
#A312EA hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 7.06% green and 91.76% blue.
RGB percentage values corresponding to this are 163, 18, 234.
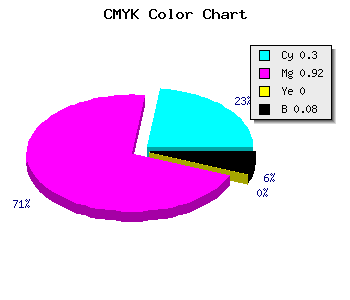
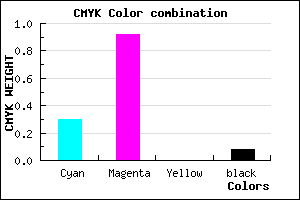
Html color #A312EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A312EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A312EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A312EA Hex Color Conversion

|

|
CMYK Css #A312EA Color code combination mixer
RGB Css #A312EA Color Code Combination Mixer
Css #A312EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A312EA hex color
a{ color: #A312EA; }
css h1,h2,h3,h4,h5,h6 : #A312EA
h1,h2,h3,h4,h5,h6{ color: #A312EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,18,234 Text color with hexadecimal code
Text font color is Rgb (163,18,234)
color css codes
Luminosity of css #A312EA hex color
- #100216 (1049110) #100216
- #320547 (3278151) #320547
- #530975 (5441909) #530975
- #750da5 (7671205) #750da5
- #9610d4 (9834708) #9610d4
- #b029ef (11545071) #b029ef
- #c158f2 (12671218) #c158f2
- #d388f6 (13863158) #d388f6
- #e4b7f9 (14989305) #e4b7f9
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #A312EA (163,18,234) #A312EA
- #9100E5 (145,0,229) #9100E5
- #7F00E0 (127,0,224) #7F00E0
- #6D00DB (109,0,219) #6D00DB
- #5B00D6 (91,0,214) #5B00D6
- #4900D1 (73,0,209) #4900D1
- #3700CC (55,0,204) #3700CC
- #2500C7 (37,0,199) #2500C7
- #1300C2 (19,0,194) #1300C2
- #0100BD (1,0,189) #0100BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #A312EA hex color
Tints of css #A312EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (163,18,234) #0000B3
- #B524FC (181,36,252) #B524FC
- #C736FF (199,54,255) #C736FF
- #D948FF (217,72,255) #D948FF
- #EB5AFF (235,90,255) #EB5AFF
- #FD6CFF (253,108,255) #FD6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF