Rgb 163,153,205 to Css #A399CD Color code html values
Css A399CD Hex Color Code for rgb 163,153,205
Css Html color #A399CD Hex color conversions, schemes, palette, combination, mixer, to rgb 163,153,205 colour codes.
Div Background-color : #A399CD
.div{ background-color : #A399CD; }
html #A399CD color code
Text/Font color #A399CD
.text{ color : #A399CD; }
My text html color #A399CD hex color code
Border html color #A399CD hex color code
.border{ border:3px solid : #A399CD; }
My div border color
Outline hex color #A399CD
.outline{ outline:2px solid #A399CD; }
My text outline color #A399CD
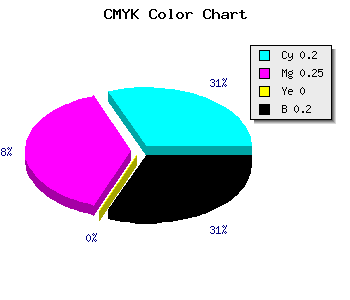
css #A399CD Color code html chart

|

|
css Text shadow : #A399CD color
.shadow{ text-shadow: 10px 10px 10px #A399CD; }
My text shadow
Css box shadow : #A399CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A399CD; }
My box shadow
Css Gradient html color #A399CD code
.gradient{ background-color:#A399CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A399CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A399CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A399CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A399CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A399CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A399CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A399CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A399CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A399CD Color code html values
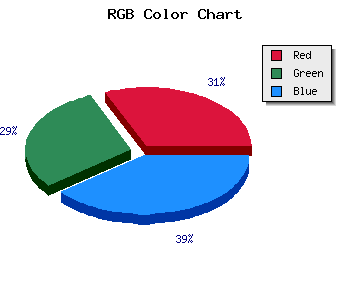
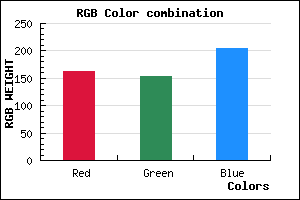
#A399CD hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 60% green and 80.39% blue.
RGB percentage values corresponding to this are 163, 153, 205.
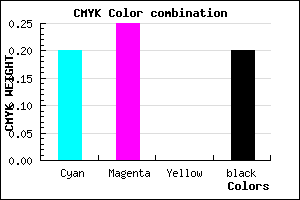
Html color #A399CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A399CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A399CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A399CD Hex Color Conversion

|

|
CMYK Css #A399CD Color code combination mixer
RGB Css #A399CD Color Code Combination Mixer
Css #A399CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A399CD hex color
a{ color: #A399CD; }
css h1,h2,h3,h4,h5,h6 : #A399CD
h1,h2,h3,h4,h5,h6{ color: #A399CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,153,205 Text color with hexadecimal code
Text font color is Rgb (163,153,205)
color css codes
Luminosity of css #A399CD hex color
- #090810 (591888) #090810
- #1e1933 (1972531) #1e1933
- #322a54 (3287636) #322a54
- #463b77 (4602743) #463b77
- #5a4b99 (5917593) #5a4b99
- #7465b3 (7628211) #7465b3
- #9286c4 (9602756) #9286c4
- #b1a9d5 (11643349) #b1a9d5
- #d0cbe5 (13683685) #d0cbe5
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #A399CD (163,153,205) #A399CD
- #9180C8 (145,128,200) #9180C8
- #7F67C3 (127,103,195) #7F67C3
- #6D4EBE (109,78,190) #6D4EBE
- #5B35B9 (91,53,185) #5B35B9
- #491CB4 (73,28,180) #491CB4
- #3703AF (55,3,175) #3703AF
- #2500AA (37,0,170) #2500AA
- #1300A5 (19,0,165) #1300A5
- #0100A0 (1,0,160) #0100A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #A399CD hex color
Tints of css #A399CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (163,153,205) #000096
- #B5ABDF (181,171,223) #B5ABDF
- #C7BDF1 (199,189,241) #C7BDF1
- #D9CFFF (217,207,255) #D9CFFF
- #EBE1FF (235,225,255) #EBE1FF
- #FDF3FF (253,243,255) #FDF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF