Rgb 163,142,204 to Css #A38ECC Color code html values
Css A38ECC Hex Color Code for rgb 163,142,204
Css Html color #A38ECC Hex color conversions, schemes, palette, combination, mixer, to rgb 163,142,204 colour codes.
Div Background-color : #A38ECC
.div{ background-color : #A38ECC; }
html #A38ECC color code
Text/Font color #A38ECC
.text{ color : #A38ECC; }
My text html color #A38ECC hex color code
Border html color #A38ECC hex color code
.border{ border:3px solid : #A38ECC; }
My div border color
Outline hex color #A38ECC
.outline{ outline:2px solid #A38ECC; }
My text outline color #A38ECC
css #A38ECC Color code html chart

|

|
css Text shadow : #A38ECC color
.shadow{ text-shadow: 10px 10px 10px #A38ECC; }
My text shadow
Css box shadow : #A38ECC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A38ECC; }
My box shadow
Css Gradient html color #A38ECC code
.gradient{ background-color:#A38ECC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A38ECC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A38ECC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A38ECC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A38ECC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A38ECC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A38ECC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A38ECC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A38ECC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A38ECC Color code html values
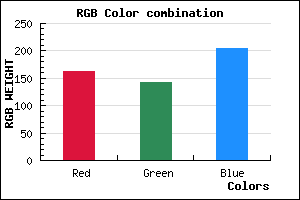
#A38ECC hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 55.69% green and 80% blue.
RGB percentage values corresponding to this are 163, 142, 204.
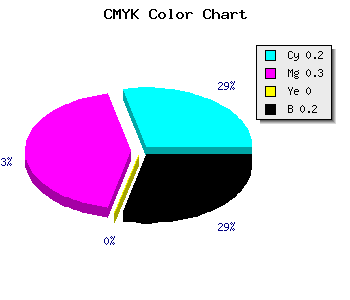
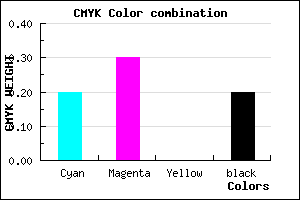
Html color #A38ECC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A38ECC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A38ECC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A38ECC Hex Color Conversion

|

|
CMYK Css #A38ECC Color code combination mixer
RGB Css #A38ECC Color Code Combination Mixer
Css #A38ECC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A38ECC hex color
a{ color: #A38ECC; }
css h1,h2,h3,h4,h5,h6 : #A38ECC
h1,h2,h3,h4,h5,h6{ color: #A38ECC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,142,204 Text color with hexadecimal code
Text font color is Rgb (163,142,204)
color css codes
Luminosity of css #A38ECC hex color
- #0a0711 (657169) #0a0711
- #211834 (2168884) #211834
- #372757 (3614551) #372757
- #4e377b (5126011) #4e377b
- #63479d (6506397) #63479d
- #7d61b7 (8217015) #7d61b7
- #9983c7 (10060743) #9983c7
- #b7a7d7 (12036055) #b7a7d7
- #d3c9e7 (13879783) #d3c9e7
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #A38ECC (163,142,204) #A38ECC
- #9175C7 (145,117,199) #9175C7
- #7F5CC2 (127,92,194) #7F5CC2
- #6D43BD (109,67,189) #6D43BD
- #5B2AB8 (91,42,184) #5B2AB8
- #4911B3 (73,17,179) #4911B3
- #3700AE (55,0,174) #3700AE
- #2500A9 (37,0,169) #2500A9
- #1300A4 (19,0,164) #1300A4
- #01009F (1,0,159) #01009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #A38ECC hex color
Tints of css #A38ECC hex color
- Darker/lighter shades: Hex color values:
- #000095 (163,142,204) #000095
- #B5A0DE (181,160,222) #B5A0DE
- #C7B2F0 (199,178,240) #C7B2F0
- #D9C4FF (217,196,255) #D9C4FF
- #EBD6FF (235,214,255) #EBD6FF
- #FDE8FF (253,232,255) #FDE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF