Rgb 163,128,236 to Css #A380EC Color code html values
Css A380EC Hex Color Code for rgb 163,128,236
Css Html color #A380EC Hex color conversions, schemes, palette, combination, mixer, to rgb 163,128,236 colour codes.
Div Background-color : #A380EC
.div{ background-color : #A380EC; }
html #A380EC color code
Text/Font color #A380EC
.text{ color : #A380EC; }
My text html color #A380EC hex color code
Border html color #A380EC hex color code
.border{ border:3px solid : #A380EC; }
My div border color
Outline hex color #A380EC
.outline{ outline:2px solid #A380EC; }
My text outline color #A380EC
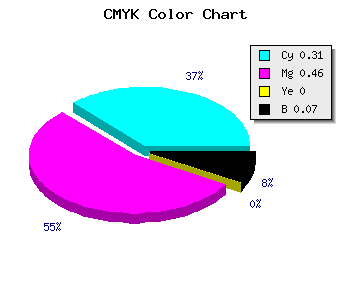
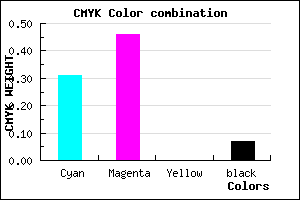
css #A380EC Color code html chart

|

|
css Text shadow : #A380EC color
.shadow{ text-shadow: 10px 10px 10px #A380EC; }
My text shadow
Css box shadow : #A380EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A380EC; }
My box shadow
Css Gradient html color #A380EC code
.gradient{ background-color:#A380EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A380EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A380EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A380EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A380EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A380EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A380EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A380EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A380EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A380EC Color code html values
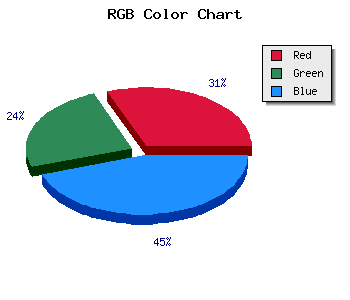
#A380EC hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 50.2% green and 92.55% blue.
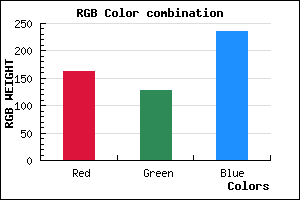
RGB percentage values corresponding to this are 163, 128, 236.
Html color #A380EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A380EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A380EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A380EC Hex Color Conversion

|

|
CMYK Css #A380EC Color code combination mixer
RGB Css #A380EC Color Code Combination Mixer
Css #A380EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A380EC hex color
a{ color: #A380EC; }
css h1,h2,h3,h4,h5,h6 : #A380EC
h1,h2,h3,h4,h5,h6{ color: #A380EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,128,236 Text color with hexadecimal code
Text font color is Rgb (163,128,236)
color css codes
Luminosity of css #A380EC hex color
- #090315 (590613) #090315
- #1c0a42 (1837634) #1c0a42
- #2f106e (3084398) #2f106e
- #42179b (4331419) #42179b
- #551ec6 (5578438) #551ec6
- #6f37e1 (7288801) #6f37e1
- #8e62e8 (9331432) #8e62e8
- #af90ee (11505902) #af90ee
- #cebbf5 (13548533) #cebbf5
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #A380EC (163,128,236) #A380EC
- #9167E7 (145,103,231) #9167E7
- #7F4EE2 (127,78,226) #7F4EE2
- #6D35DD (109,53,221) #6D35DD
- #5B1CD8 (91,28,216) #5B1CD8
- #4903D3 (73,3,211) #4903D3
- #3700CE (55,0,206) #3700CE
- #2500C9 (37,0,201) #2500C9
- #1300C4 (19,0,196) #1300C4
- #0100BF (1,0,191) #0100BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #A380EC hex color
Tints of css #A380EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (163,128,236) #0000B5
- #B592FE (181,146,254) #B592FE
- #C7A4FF (199,164,255) #C7A4FF
- #D9B6FF (217,182,255) #D9B6FF
- #EBC8FF (235,200,255) #EBC8FF
- #FDDAFF (253,218,255) #FDDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF