Rgb 163,124,250 to Css #A37CFA Color code html values
Css A37CFA Hex Color Code for rgb 163,124,250
Css Html color #A37CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 163,124,250 colour codes.
Div Background-color : #A37CFA
.div{ background-color : #A37CFA; }
html #A37CFA color code
Text/Font color #A37CFA
.text{ color : #A37CFA; }
My text html color #A37CFA hex color code
Border html color #A37CFA hex color code
.border{ border:3px solid : #A37CFA; }
My div border color
Outline hex color #A37CFA
.outline{ outline:2px solid #A37CFA; }
My text outline color #A37CFA
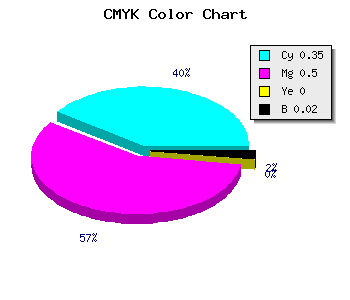
css #A37CFA Color code html chart

|

|
css Text shadow : #A37CFA color
.shadow{ text-shadow: 10px 10px 10px #A37CFA; }
My text shadow
Css box shadow : #A37CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A37CFA; }
My box shadow
Css Gradient html color #A37CFA code
.gradient{ background-color:#A37CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A37CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A37CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A37CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A37CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A37CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A37CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A37CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A37CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A37CFA Color code html values
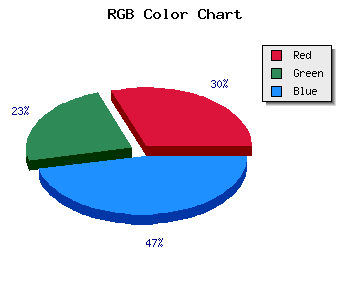
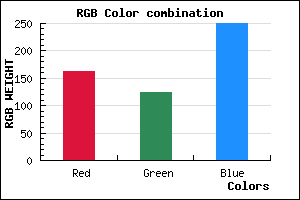
#A37CFA hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 48.63% green and 98.04% blue.
RGB percentage values corresponding to this are 163, 124, 250.
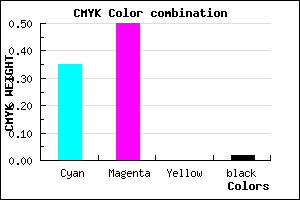
Html color #A37CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A37CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A37CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A37CFA Hex Color Conversion

|

|
CMYK Css #A37CFA Color code combination mixer
RGB Css #A37CFA Color Code Combination Mixer
Css #A37CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A37CFA hex color
a{ color: #A37CFA; }
css h1,h2,h3,h4,h5,h6 : #A37CFA
h1,h2,h3,h4,h5,h6{ color: #A37CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,124,250 Text color with hexadecimal code
Text font color is Rgb (163,124,250)
color css codes
Luminosity of css #A37CFA hex color
- #080117 (524567) #080117
- #180349 (1573705) #180349
- #280579 (2622841) #280579
- #3907ab (3737515) #3907ab
- #4908dc (4786396) #4908dc
- #6322f6 (6497014) #6322f6
- #8552f8 (8737528) #8552f8
- #a884fa (11044090) #a884fa
- #cab4fc (13284604) #cab4fc
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #A37CFA (163,124,250) #A37CFA
- #9163F5 (145,99,245) #9163F5
- #7F4AF0 (127,74,240) #7F4AF0
- #6D31EB (109,49,235) #6D31EB
- #5B18E6 (91,24,230) #5B18E6
- #4900E1 (73,0,225) #4900E1
- #3700DC (55,0,220) #3700DC
- #2500D7 (37,0,215) #2500D7
- #1300D2 (19,0,210) #1300D2
- #0100CD (1,0,205) #0100CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A37CFA hex color
Tints of css #A37CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (163,124,250) #0000C3
- #B58EFF (181,142,255) #B58EFF
- #C7A0FF (199,160,255) #C7A0FF
- #D9B2FF (217,178,255) #D9B2FF
- #EBC4FF (235,196,255) #EBC4FF
- #FDD6FF (253,214,255) #FDD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF