Rgb 163,107,173 to Css #A36BAD Color code html values
Css A36BAD Hex Color Code for rgb 163,107,173
Css Html color #A36BAD Hex color conversions, schemes, palette, combination, mixer, to rgb 163,107,173 colour codes.
Div Background-color : #A36BAD
.div{ background-color : #A36BAD; }
html #A36BAD color code
Text/Font color #A36BAD
.text{ color : #A36BAD; }
My text html color #A36BAD hex color code
Border html color #A36BAD hex color code
.border{ border:3px solid : #A36BAD; }
My div border color
Outline hex color #A36BAD
.outline{ outline:2px solid #A36BAD; }
My text outline color #A36BAD
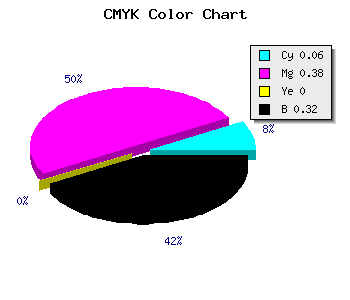
css #A36BAD Color code html chart

|

|
css Text shadow : #A36BAD color
.shadow{ text-shadow: 10px 10px 10px #A36BAD; }
My text shadow
Css box shadow : #A36BAD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A36BAD; }
My box shadow
Css Gradient html color #A36BAD code
.gradient{ background-color:#A36BAD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A36BAD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A36BAD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A36BAD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A36BAD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A36BAD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A36BAD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A36BAD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A36BAD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A36BAD Color code html values
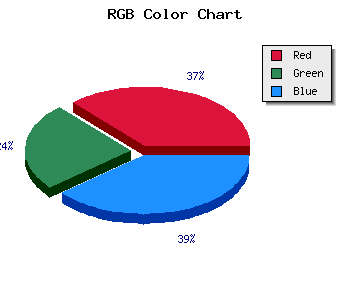
#A36BAD hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 41.96% green and 67.84% blue.
RGB percentage values corresponding to this are 163, 107, 173.
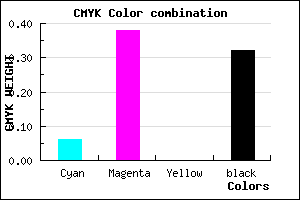
Html color #A36BAD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A36BAD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A36BAD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A36BAD Hex Color Conversion

|

|
CMYK Css #A36BAD Color code combination mixer
RGB Css #A36BAD Color Code Combination Mixer
Css #A36BAD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A36BAD hex color
a{ color: #A36BAD; }
css h1,h2,h3,h4,h5,h6 : #A36BAD
h1,h2,h3,h4,h5,h6{ color: #A36BAD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,107,173 Text color with hexadecimal code
Text font color is Rgb (163,107,173)
color css codes
Luminosity of css #A36BAD hex color
- #0e090f (919823) #0e090f
- #2e1b31 (3021617) #2e1b31
- #4c2d51 (4992337) #4c2d51
- #6b4072 (7028850) #6b4072
- #895193 (8999315) #895193
- #a36bad (10709933) #a36bad
- #b78bbf (12028863) #b78bbf
- #ccadd1 (13413841) #ccadd1
- #e0cde3 (14732771) #e0cde3
- #f5eef6 (16117494) #f5eef6
- lighter/Darker shades: Hex values:
- #A36BAD (163,107,173) #A36BAD
- #9152A8 (145,82,168) #9152A8
- #7F39A3 (127,57,163) #7F39A3
- #6D209E (109,32,158) #6D209E
- #5B0799 (91,7,153) #5B0799
- #490094 (73,0,148) #490094
- #37008F (55,0,143) #37008F
- #25008A (37,0,138) #25008A
- #130085 (19,0,133) #130085
- #010080 (1,0,128) #010080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #A36BAD hex color
Tints of css #A36BAD hex color
- Darker/lighter shades: Hex color values:
- #000076 (163,107,173) #000076
- #B57DBF (181,125,191) #B57DBF
- #C78FD1 (199,143,209) #C78FD1
- #D9A1E3 (217,161,227) #D9A1E3
- #EBB3F5 (235,179,245) #EBB3F5
- #FDC5FF (253,197,255) #FDC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF