Rgb 163,105,253 to Css #A369FD Color code html values
Css A369FD Hex Color Code for rgb 163,105,253
Css Html color #A369FD Hex color conversions, schemes, palette, combination, mixer, to rgb 163,105,253 colour codes.
Div Background-color : #A369FD
.div{ background-color : #A369FD; }
html #A369FD color code
Text/Font color #A369FD
.text{ color : #A369FD; }
My text html color #A369FD hex color code
Border html color #A369FD hex color code
.border{ border:3px solid : #A369FD; }
My div border color
Outline hex color #A369FD
.outline{ outline:2px solid #A369FD; }
My text outline color #A369FD
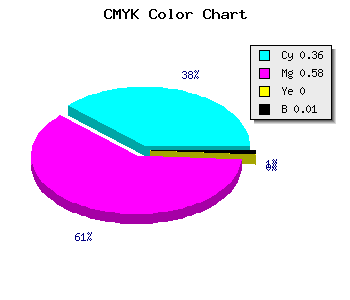
css #A369FD Color code html chart

|

|
css Text shadow : #A369FD color
.shadow{ text-shadow: 10px 10px 10px #A369FD; }
My text shadow
Css box shadow : #A369FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A369FD; }
My box shadow
Css Gradient html color #A369FD code
.gradient{ background-color:#A369FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A369FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A369FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A369FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A369FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A369FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A369FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A369FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A369FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A369FD Color code html values
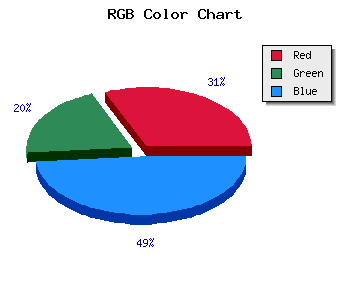
#A369FD hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 41.18% green and 99.22% blue.
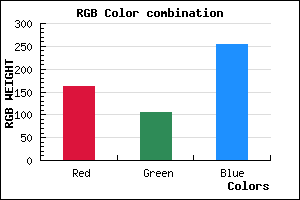
RGB percentage values corresponding to this are 163, 105, 253.
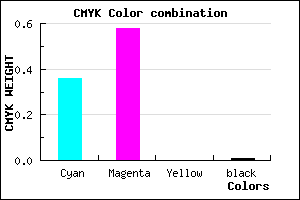
Html color #A369FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A369FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A369FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A369FD Hex Color Conversion

|

|
CMYK Css #A369FD Color code combination mixer
RGB Css #A369FD Color Code Combination Mixer
Css #A369FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A369FD hex color
a{ color: #A369FD; }
css h1,h2,h3,h4,h5,h6 : #A369FD
h1,h2,h3,h4,h5,h6{ color: #A369FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,105,253 Text color with hexadecimal code
Text font color is Rgb (163,105,253)
color css codes
Luminosity of css #A369FD hex color
- #0a0018 (655384) #0a0018
- #1f014b (2031947) #1f014b
- #33027c (3342972) #33027c
- #4802b0 (4719280) #4802b0
- #5c03e1 (6030305) #5c03e1
- #761cfc (7740668) #761cfc
- #934dfd (9653757) #934dfd
- #b381fd (11764221) #b381fd
- #d0b2fe (13677310) #d0b2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #A369FD (163,105,253) #A369FD
- #9150F8 (145,80,248) #9150F8
- #7F37F3 (127,55,243) #7F37F3
- #6D1EEE (109,30,238) #6D1EEE
- #5B05E9 (91,5,233) #5B05E9
- #4900E4 (73,0,228) #4900E4
- #3700DF (55,0,223) #3700DF
- #2500DA (37,0,218) #2500DA
- #1300D5 (19,0,213) #1300D5
- #0100D0 (1,0,208) #0100D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #A369FD hex color
Tints of css #A369FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (163,105,253) #0000C6
- #B57BFF (181,123,255) #B57BFF
- #C78DFF (199,141,255) #C78DFF
- #D99FFF (217,159,255) #D99FFF
- #EBB1FF (235,177,255) #EBB1FF
- #FDC3FF (253,195,255) #FDC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF