Rgb 162,93,223 to Css #A25DDF Color code html values
Css A25DDF Hex Color Code for rgb 162,93,223
Css Html color #A25DDF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,93,223 colour codes.
Div Background-color : #A25DDF
.div{ background-color : #A25DDF; }
html #A25DDF color code
Text/Font color #A25DDF
.text{ color : #A25DDF; }
My text html color #A25DDF hex color code
Border html color #A25DDF hex color code
.border{ border:3px solid : #A25DDF; }
My div border color
Outline hex color #A25DDF
.outline{ outline:2px solid #A25DDF; }
My text outline color #A25DDF
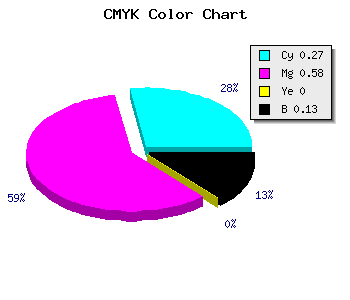
css #A25DDF Color code html chart

|

|
css Text shadow : #A25DDF color
.shadow{ text-shadow: 10px 10px 10px #A25DDF; }
My text shadow
Css box shadow : #A25DDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A25DDF; }
My box shadow
Css Gradient html color #A25DDF code
.gradient{ background-color:#A25DDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A25DDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A25DDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A25DDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A25DDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A25DDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A25DDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A25DDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A25DDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A25DDF Color code html values
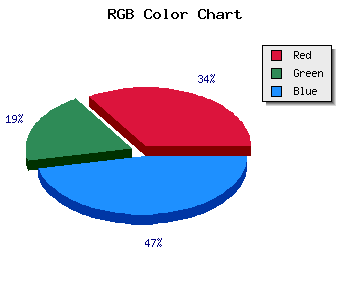
#A25DDF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 36.47% green and 87.45% blue.
RGB percentage values corresponding to this are 162, 93, 223.
Html color #A25DDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A25DDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A25DDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A25DDF Hex Color Conversion

|

|
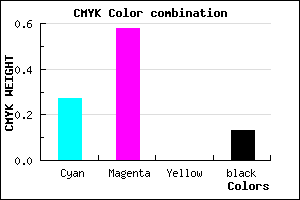
CMYK Css #A25DDF Color code combination mixer
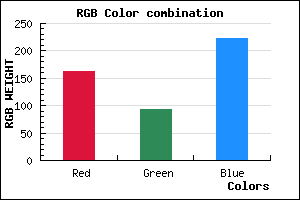
RGB Css #A25DDF Color Code Combination Mixer
Css #A25DDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A25DDF hex color
a{ color: #A25DDF; }
css h1,h2,h3,h4,h5,h6 : #A25DDF
h1,h2,h3,h4,h5,h6{ color: #A25DDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,93,223 Text color with hexadecimal code
Text font color is Rgb (162,93,223)
color css codes
Luminosity of css #A25DDF hex color
- #0d0414 (853012) #0d0414
- #280d3f (2624831) #280d3f
- #421569 (4330857) #421569
- #5e1d95 (6167957) #5e1d95
- #7826be (7874238) #7826be
- #923fd9 (9584601) #923fd9
- #aa69e1 (11168225) #aa69e1
- #c394ea (12817642) #c394ea
- #dabef2 (14335730) #dabef2
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #A25DDF (162,93,223) #A25DDF
- #9044DA (144,68,218) #9044DA
- #7E2BD5 (126,43,213) #7E2BD5
- #6C12D0 (108,18,208) #6C12D0
- #5A00CB (90,0,203) #5A00CB
- #4800C6 (72,0,198) #4800C6
- #3600C1 (54,0,193) #3600C1
- #2400BC (36,0,188) #2400BC
- #1200B7 (18,0,183) #1200B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #A25DDF hex color
Tints of css #A25DDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (162,93,223) #0000A8
- #B46FF1 (180,111,241) #B46FF1
- #C681FF (198,129,255) #C681FF
- #D893FF (216,147,255) #D893FF
- #EAA5FF (234,165,255) #EAA5FF
- #FCB7FF (252,183,255) #FCB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF