Rgb 162,90,203 to Css #A25ACB Color code html values
Css A25ACB Hex Color Code for rgb 162,90,203
Css Html color #A25ACB Hex color conversions, schemes, palette, combination, mixer, to rgb 162,90,203 colour codes.
Div Background-color : #A25ACB
.div{ background-color : #A25ACB; }
html #A25ACB color code
Text/Font color #A25ACB
.text{ color : #A25ACB; }
My text html color #A25ACB hex color code
Border html color #A25ACB hex color code
.border{ border:3px solid : #A25ACB; }
My div border color
Outline hex color #A25ACB
.outline{ outline:2px solid #A25ACB; }
My text outline color #A25ACB
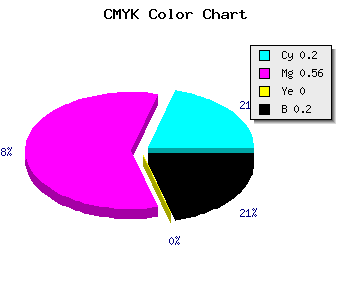
css #A25ACB Color code html chart

|

|
css Text shadow : #A25ACB color
.shadow{ text-shadow: 10px 10px 10px #A25ACB; }
My text shadow
Css box shadow : #A25ACB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A25ACB; }
My box shadow
Css Gradient html color #A25ACB code
.gradient{ background-color:#A25ACB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A25ACB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A25ACB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A25ACB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A25ACB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A25ACB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A25ACB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A25ACB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A25ACB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A25ACB Color code html values
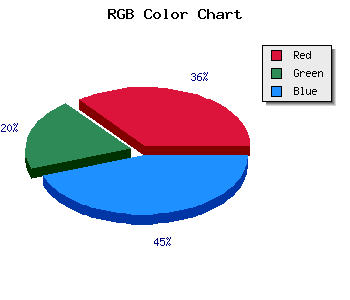
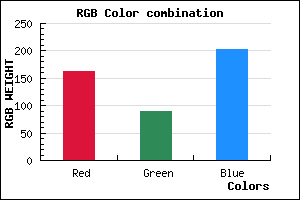
#A25ACB hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 35.29% green and 79.61% blue.
RGB percentage values corresponding to this are 162, 90, 203.
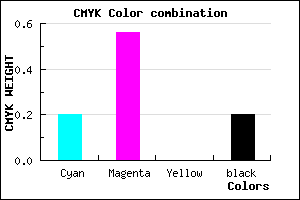
Html color #A25ACB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A25ACB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A25ACB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A25ACB Hex Color Conversion

|

|
CMYK Css #A25ACB Color code combination mixer
RGB Css #A25ACB Color Code Combination Mixer
Css #A25ACB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A25ACB hex color
a{ color: #A25ACB; }
css h1,h2,h3,h4,h5,h6 : #A25ACB
h1,h2,h3,h4,h5,h6{ color: #A25ACB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,90,203 Text color with hexadecimal code
Text font color is Rgb (162,90,203)
color css codes
Luminosity of css #A25ACB hex color
- #0e0612 (919058) #0e0612
- #2b123a (2822714) #2b123a
- #481e60 (4726368) #481e60
- #662b87 (6695815) #662b87
- #8237ad (8533933) #8237ad
- #9c50c8 (10244296) #9c50c8
- #b276d4 (11695828) #b276d4
- #c89ee0 (13147872) #c89ee0
- #dec4ec (14599404) #dec4ec
- #f4ebf9 (16051193) #f4ebf9
- lighter/Darker shades: Hex values:
- #A25ACB (162,90,203) #A25ACB
- #9041C6 (144,65,198) #9041C6
- #7E28C1 (126,40,193) #7E28C1
- #6C0FBC (108,15,188) #6C0FBC
- #5A00B7 (90,0,183) #5A00B7
- #4800B2 (72,0,178) #4800B2
- #3600AD (54,0,173) #3600AD
- #2400A8 (36,0,168) #2400A8
- #1200A3 (18,0,163) #1200A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #A25ACB hex color
Tints of css #A25ACB hex color
- Darker/lighter shades: Hex color values:
- #000094 (162,90,203) #000094
- #B46CDD (180,108,221) #B46CDD
- #C67EEF (198,126,239) #C67EEF
- #D890FF (216,144,255) #D890FF
- #EAA2FF (234,162,255) #EAA2FF
- #FCB4FF (252,180,255) #FCB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF