Rgb 162,26,202 to Css #A21ACA Color code html values
Css A21ACA Hex Color Code for rgb 162,26,202
Css Html color #A21ACA Hex color conversions, schemes, palette, combination, mixer, to rgb 162,26,202 colour codes.
Div Background-color : #A21ACA
.div{ background-color : #A21ACA; }
html #A21ACA color code
Text/Font color #A21ACA
.text{ color : #A21ACA; }
My text html color #A21ACA hex color code
Border html color #A21ACA hex color code
.border{ border:3px solid : #A21ACA; }
My div border color
Outline hex color #A21ACA
.outline{ outline:2px solid #A21ACA; }
My text outline color #A21ACA
css #A21ACA Color code html chart

|

|
css Text shadow : #A21ACA color
.shadow{ text-shadow: 10px 10px 10px #A21ACA; }
My text shadow
Css box shadow : #A21ACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A21ACA; }
My box shadow
Css Gradient html color #A21ACA code
.gradient{ background-color:#A21ACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A21ACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A21ACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A21ACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A21ACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A21ACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A21ACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A21ACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A21ACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A21ACA Color code html values
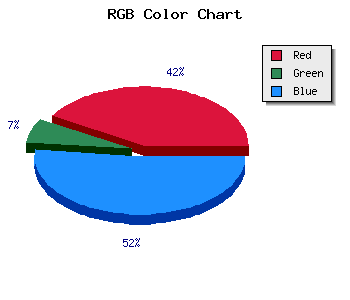
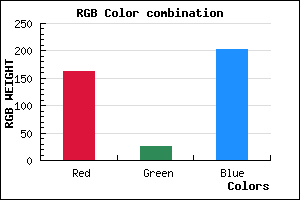
#A21ACA hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 10.2% green and 79.22% blue.
RGB percentage values corresponding to this are 162, 26, 202.
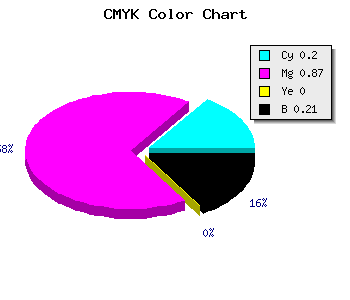
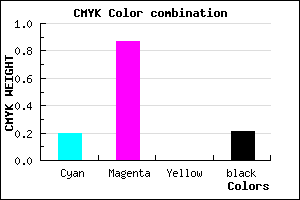
Html color #A21ACA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A21ACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A21ACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A21ACA Hex Color Conversion

|

|
CMYK Css #A21ACA Color code combination mixer
RGB Css #A21ACA Color Code Combination Mixer
Css #A21ACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A21ACA hex color
a{ color: #A21ACA; }
css h1,h2,h3,h4,h5,h6 : #A21ACA
h1,h2,h3,h4,h5,h6{ color: #A21ACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,26,202 Text color with hexadecimal code
Text font color is Rgb (162,26,202)
color css codes
Luminosity of css #A21ACA hex color
- #110315 (1114901) #110315
- #360943 (3541315) #360943
- #5a0e70 (5901936) #5a0e70
- #7f149e (8328350) #7f149e
- #a31aca (10689226) #a31aca
- #bd33e5 (12399589) #bd33e5
- #cb5feb (13328363) #cb5feb
- #da8ef0 (14323440) #da8ef0
- #e9baf6 (15317750) #e9baf6
- #f8e8fc (16312572) #f8e8fc
- lighter/Darker shades: Hex values:
- #A21ACA (162,26,202) #A21ACA
- #9001C5 (144,1,197) #9001C5
- #7E00C0 (126,0,192) #7E00C0
- #6C00BB (108,0,187) #6C00BB
- #5A00B6 (90,0,182) #5A00B6
- #4800B1 (72,0,177) #4800B1
- #3600AC (54,0,172) #3600AC
- #2400A7 (36,0,167) #2400A7
- #1200A2 (18,0,162) #1200A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #A21ACA hex color
Tints of css #A21ACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (162,26,202) #000093
- #B42CDC (180,44,220) #B42CDC
- #C63EEE (198,62,238) #C63EEE
- #D850FF (216,80,255) #D850FF
- #EA62FF (234,98,255) #EA62FF
- #FC74FF (252,116,255) #FC74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF