Rgb 162,155,223 to Css #A29BDF Color code html values
Css A29BDF Hex Color Code for rgb 162,155,223
Css Html color #A29BDF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,155,223 colour codes.
Div Background-color : #A29BDF
.div{ background-color : #A29BDF; }
html #A29BDF color code
Text/Font color #A29BDF
.text{ color : #A29BDF; }
My text html color #A29BDF hex color code
Border html color #A29BDF hex color code
.border{ border:3px solid : #A29BDF; }
My div border color
Outline hex color #A29BDF
.outline{ outline:2px solid #A29BDF; }
My text outline color #A29BDF
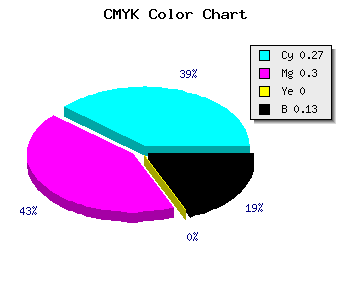
css #A29BDF Color code html chart

|

|
css Text shadow : #A29BDF color
.shadow{ text-shadow: 10px 10px 10px #A29BDF; }
My text shadow
Css box shadow : #A29BDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A29BDF; }
My box shadow
Css Gradient html color #A29BDF code
.gradient{ background-color:#A29BDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A29BDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A29BDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A29BDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A29BDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A29BDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A29BDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A29BDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A29BDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A29BDF Color code html values
#A29BDF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 60.78% green and 87.45% blue.
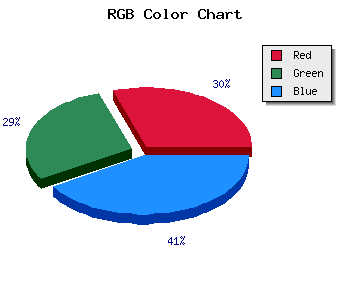
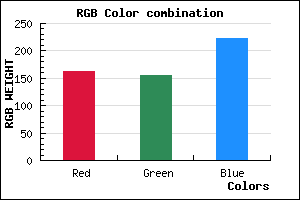
RGB percentage values corresponding to this are 162, 155, 223.
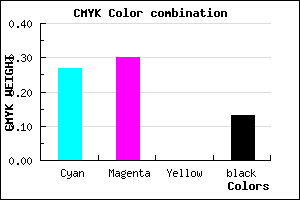
Html color #A29BDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A29BDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A29BDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A29BDF Hex Color Conversion

|

|
CMYK Css #A29BDF Color code combination mixer
RGB Css #A29BDF Color Code Combination Mixer
Css #A29BDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A29BDF hex color
a{ color: #A29BDF; }
css h1,h2,h3,h4,h5,h6 : #A29BDF
h1,h2,h3,h4,h5,h6{ color: #A29BDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,155,223 Text color with hexadecimal code
Text font color is Rgb (162,155,223)
color css codes
Luminosity of css #A29BDF hex color
- #070612 (460306) #070612
- #16123a (1446458) #16123a
- #251f5f (2432863) #251f5f
- #342b87 (3419015) #342b87
- #4237ad (4339629) #4237ad
- #5c51c7 (6050247) #5c51c7
- #7f77d3 (8353747) #7f77d3
- #a49ee0 (10788576) #a49ee0
- #c8c4ec (13157612) #c8c4ec
- #edebf9 (15592441) #edebf9
- lighter/Darker shades: Hex values:
- #A29BDF (162,155,223) #A29BDF
- #9082DA (144,130,218) #9082DA
- #7E69D5 (126,105,213) #7E69D5
- #6C50D0 (108,80,208) #6C50D0
- #5A37CB (90,55,203) #5A37CB
- #481EC6 (72,30,198) #481EC6
- #3605C1 (54,5,193) #3605C1
- #2400BC (36,0,188) #2400BC
- #1200B7 (18,0,183) #1200B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #A29BDF hex color
Tints of css #A29BDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (162,155,223) #0000A8
- #B4ADF1 (180,173,241) #B4ADF1
- #C6BFFF (198,191,255) #C6BFFF
- #D8D1FF (216,209,255) #D8D1FF
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF