Rgb 162,155,220 to Css #A29BDC Color code html values
Css A29BDC Hex Color Code for rgb 162,155,220
Css Html color #A29BDC Hex color conversions, schemes, palette, combination, mixer, to rgb 162,155,220 colour codes.
Div Background-color : #A29BDC
.div{ background-color : #A29BDC; }
html #A29BDC color code
Text/Font color #A29BDC
.text{ color : #A29BDC; }
My text html color #A29BDC hex color code
Border html color #A29BDC hex color code
.border{ border:3px solid : #A29BDC; }
My div border color
Outline hex color #A29BDC
.outline{ outline:2px solid #A29BDC; }
My text outline color #A29BDC
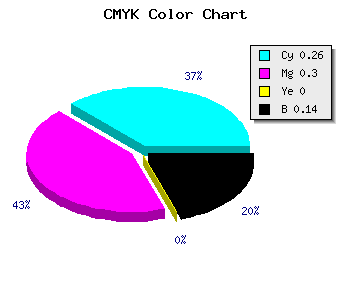
css #A29BDC Color code html chart

|

|
css Text shadow : #A29BDC color
.shadow{ text-shadow: 10px 10px 10px #A29BDC; }
My text shadow
Css box shadow : #A29BDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A29BDC; }
My box shadow
Css Gradient html color #A29BDC code
.gradient{ background-color:#A29BDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A29BDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A29BDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A29BDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A29BDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A29BDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A29BDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A29BDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A29BDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A29BDC Color code html values
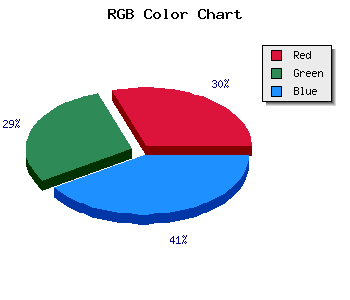
#A29BDC hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 60.78% green and 86.27% blue.
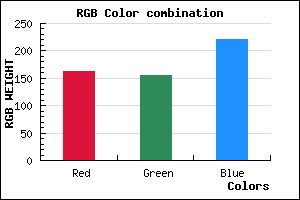
RGB percentage values corresponding to this are 162, 155, 220.
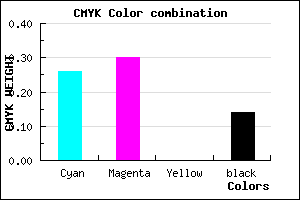
Html color #A29BDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A29BDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A29BDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A29BDC Hex Color Conversion

|

|
CMYK Css #A29BDC Color code combination mixer
RGB Css #A29BDC Color Code Combination Mixer
Css #A29BDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A29BDC hex color
a{ color: #A29BDC; }
css h1,h2,h3,h4,h5,h6 : #A29BDC
h1,h2,h3,h4,h5,h6{ color: #A29BDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,155,220 Text color with hexadecimal code
Text font color is Rgb (162,155,220)
color css codes
Luminosity of css #A29BDC hex color
- #080612 (525842) #080612
- #181438 (1578040) #181438
- #28215d (2629981) #28215d
- #382e84 (3681924) #382e84
- #483ba9 (4733865) #483ba9
- #6255c3 (6444483) #6255c3
- #847ad0 (8682192) #847ad0
- #a7a0de (10985694) #a7a0de
- #cac5eb (13288939) #cac5eb
- #edecf8 (15592696) #edecf8
- lighter/Darker shades: Hex values:
- #A29BDC (162,155,220) #A29BDC
- #9082D7 (144,130,215) #9082D7
- #7E69D2 (126,105,210) #7E69D2
- #6C50CD (108,80,205) #6C50CD
- #5A37C8 (90,55,200) #5A37C8
- #481EC3 (72,30,195) #481EC3
- #3605BE (54,5,190) #3605BE
- #2400B9 (36,0,185) #2400B9
- #1200B4 (18,0,180) #1200B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #A29BDC hex color
Tints of css #A29BDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (162,155,220) #0000A5
- #B4ADEE (180,173,238) #B4ADEE
- #C6BFFF (198,191,255) #C6BFFF
- #D8D1FF (216,209,255) #D8D1FF
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF