Rgb 162,15,200 to Css #A20FC8 Color code html values
Css A20FC8 Hex Color Code for rgb 162,15,200
Css Html color #A20FC8 Hex color conversions, schemes, palette, combination, mixer, to rgb 162,15,200 colour codes.
Div Background-color : #A20FC8
.div{ background-color : #A20FC8; }
html #A20FC8 color code
Text/Font color #A20FC8
.text{ color : #A20FC8; }
My text html color #A20FC8 hex color code
Border html color #A20FC8 hex color code
.border{ border:3px solid : #A20FC8; }
My div border color
Outline hex color #A20FC8
.outline{ outline:2px solid #A20FC8; }
My text outline color #A20FC8
css #A20FC8 Color code html chart

|

|
css Text shadow : #A20FC8 color
.shadow{ text-shadow: 10px 10px 10px #A20FC8; }
My text shadow
Css box shadow : #A20FC8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A20FC8; }
My box shadow
Css Gradient html color #A20FC8 code
.gradient{ background-color:#A20FC8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A20FC8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A20FC8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A20FC8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A20FC8 0%, #00000C 100%); background-image:linear-gradient(180deg, #A20FC8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A20FC8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A20FC8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A20FC8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A20FC8 Color code html values
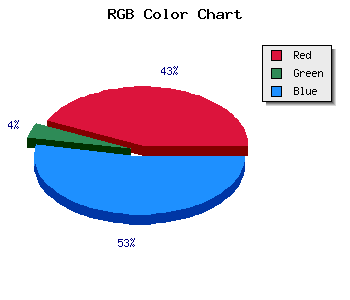
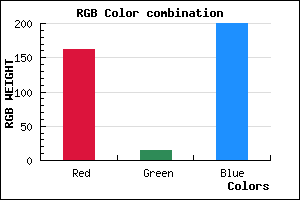
#A20FC8 hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 5.88% green and 78.43% blue.
RGB percentage values corresponding to this are 162, 15, 200.
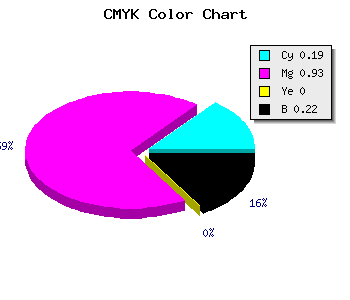
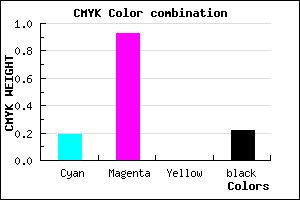
Html color #A20FC8 has 0% cyan, 0% magenta, 0% yellow and 55% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A20FC8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A20FC8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A20FC8 Hex Color Conversion

|

|
CMYK Css #A20FC8 Color code combination mixer
RGB Css #A20FC8 Color Code Combination Mixer
Css #A20FC8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A20FC8 hex color
a{ color: #A20FC8; }
css h1,h2,h3,h4,h5,h6 : #A20FC8
h1,h2,h3,h4,h5,h6{ color: #A20FC8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,15,200 Text color with hexadecimal code
Text font color is Rgb (162,15,200)
color css codes
Luminosity of css #A20FC8 hex color
- #120216 (1180182) #120216
- #3a0547 (3802439) #3a0547
- #5f0975 (6228341) #5f0975
- #870da5 (8850853) #870da5
- #ad10d4 (11342036) #ad10d4
- #c729ef (13052399) #c729ef
- #d358f2 (13850866) #d358f2
- #e088f6 (14715126) #e088f6
- #ecb7f9 (15513593) #ecb7f9
- #f9e7fd (16377853) #f9e7fd
- lighter/Darker shades: Hex values:
- #A20FC8 (162,15,200) #A20FC8
- #9000C3 (144,0,195) #9000C3
- #7E00BE (126,0,190) #7E00BE
- #6C00B9 (108,0,185) #6C00B9
- #5A00B4 (90,0,180) #5A00B4
- #4800AF (72,0,175) #4800AF
- #3600AA (54,0,170) #3600AA
- #2400A5 (36,0,165) #2400A5
- #1200A0 (18,0,160) #1200A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
Color Shades of css #A20FC8 hex color
Tints of css #A20FC8 hex color
- Darker/lighter shades: Hex color values:
- #000091 (162,15,200) #000091
- #B421DA (180,33,218) #B421DA
- #C633EC (198,51,236) #C633EC
- #D845FE (216,69,254) #D845FE
- #EA57FF (234,87,255) #EA57FF
- #FC69FF (252,105,255) #FC69FF
- #FF7BFF (255,123,255) #FF7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF