Rgb 162,144,225 to Css #A290E1 Color code html values
Css A290E1 Hex Color Code for rgb 162,144,225
Css Html color #A290E1 Hex color conversions, schemes, palette, combination, mixer, to rgb 162,144,225 colour codes.
Div Background-color : #A290E1
.div{ background-color : #A290E1; }
html #A290E1 color code
Text/Font color #A290E1
.text{ color : #A290E1; }
My text html color #A290E1 hex color code
Border html color #A290E1 hex color code
.border{ border:3px solid : #A290E1; }
My div border color
Outline hex color #A290E1
.outline{ outline:2px solid #A290E1; }
My text outline color #A290E1
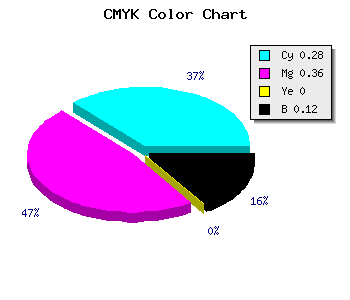
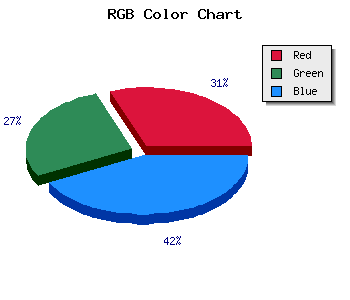
css #A290E1 Color code html chart

|

|
css Text shadow : #A290E1 color
.shadow{ text-shadow: 10px 10px 10px #A290E1; }
My text shadow
Css box shadow : #A290E1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A290E1; }
My box shadow
Css Gradient html color #A290E1 code
.gradient{ background-color:#A290E1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A290E1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A290E1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A290E1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A290E1 0%, #00000C 100%); background-image:linear-gradient(180deg, #A290E1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A290E1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A290E1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A290E1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A290E1 Color code html values
#A290E1 hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 56.47% green and 88.24% blue.
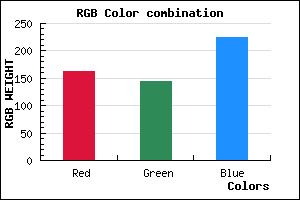
RGB percentage values corresponding to this are 162, 144, 225.
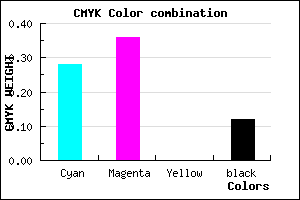
Html color #A290E1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A290E1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A290E1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A290E1 Hex Color Conversion

|

|
CMYK Css #A290E1 Color code combination mixer
RGB Css #A290E1 Color Code Combination Mixer
Css #A290E1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A290E1 hex color
a{ color: #A290E1; }
css h1,h2,h3,h4,h5,h6 : #A290E1
h1,h2,h3,h4,h5,h6{ color: #A290E1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,144,225 Text color with hexadecimal code
Text font color is Rgb (162,144,225)
color css codes
Luminosity of css #A290E1 hex color
- #080513 (525587) #080513
- #19103c (1642556) #19103c
- #2a1b63 (2759523) #2a1b63
- #3c268c (3942028) #3c268c
- #4c31b3 (4993459) #4c31b3
- #664ace (6703822) #664ace
- #8771d9 (8876505) #8771d9
- #aa9ae4 (11180772) #aa9ae4
- #cbc2ee (13353710) #cbc2ee
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #A290E1 (162,144,225) #A290E1
- #9077DC (144,119,220) #9077DC
- #7E5ED7 (126,94,215) #7E5ED7
- #6C45D2 (108,69,210) #6C45D2
- #5A2CCD (90,44,205) #5A2CCD
- #4813C8 (72,19,200) #4813C8
- #3600C3 (54,0,195) #3600C3
- #2400BE (36,0,190) #2400BE
- #1200B9 (18,0,185) #1200B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #A290E1 hex color
Tints of css #A290E1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (162,144,225) #0000AA
- #B4A2F3 (180,162,243) #B4A2F3
- #C6B4FF (198,180,255) #C6B4FF
- #D8C6FF (216,198,255) #D8C6FF
- #EAD8FF (234,216,255) #EAD8FF
- #FCEAFF (252,234,255) #FCEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF