Rgb 162,133,191 to Css #A285BF Color code html values
Css A285BF Hex Color Code for rgb 162,133,191
Css Html color #A285BF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,133,191 colour codes.
Div Background-color : #A285BF
.div{ background-color : #A285BF; }
html #A285BF color code
Text/Font color #A285BF
.text{ color : #A285BF; }
My text html color #A285BF hex color code
Border html color #A285BF hex color code
.border{ border:3px solid : #A285BF; }
My div border color
Outline hex color #A285BF
.outline{ outline:2px solid #A285BF; }
My text outline color #A285BF
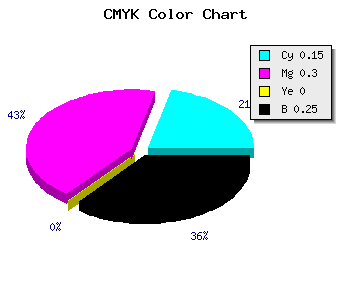
css #A285BF Color code html chart

|

|
css Text shadow : #A285BF color
.shadow{ text-shadow: 10px 10px 10px #A285BF; }
My text shadow
Css box shadow : #A285BF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A285BF; }
My box shadow
Css Gradient html color #A285BF code
.gradient{ background-color:#A285BF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A285BF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A285BF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A285BF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A285BF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A285BF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A285BF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A285BF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A285BF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A285BF Color code html values
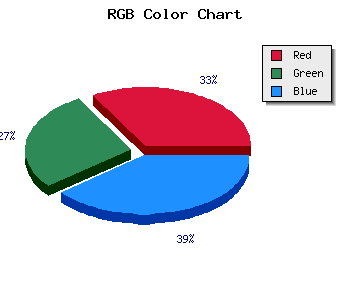
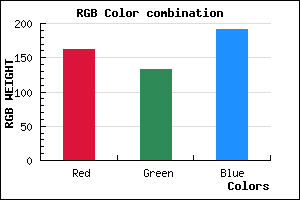
#A285BF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 52.16% green and 74.9% blue.
RGB percentage values corresponding to this are 162, 133, 191.
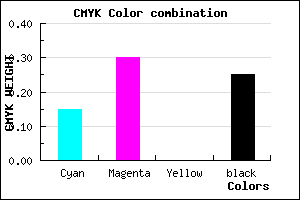
Html color #A285BF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A285BF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A285BF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A285BF Hex Color Conversion

|

|
CMYK Css #A285BF Color code combination mixer
RGB Css #A285BF Color Code Combination Mixer
Css #A285BF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A285BF hex color
a{ color: #A285BF; }
css h1,h2,h3,h4,h5,h6 : #A285BF
h1,h2,h3,h4,h5,h6{ color: #A285BF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,133,191 Text color with hexadecimal code
Text font color is Rgb (162,133,191)
color css codes
Luminosity of css #A285BF hex color
- #0c0810 (788496) #0c0810
- #261a32 (2497074) #261a32
- #3f2b53 (4139859) #3f2b53
- #593d75 (5848437) #593d75
- #724e96 (7491222) #724e96
- #8c68b0 (9201840) #8c68b0
- #a589c1 (10848705) #a589c1
- #bfabd3 (12561363) #bfabd3
- #d8cce4 (14208228) #d8cce4
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #A285BF (162,133,191) #A285BF
- #906CBA (144,108,186) #906CBA
- #7E53B5 (126,83,181) #7E53B5
- #6C3AB0 (108,58,176) #6C3AB0
- #5A21AB (90,33,171) #5A21AB
- #4808A6 (72,8,166) #4808A6
- #3600A1 (54,0,161) #3600A1
- #24009C (36,0,156) #24009C
- #120097 (18,0,151) #120097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #A285BF hex color
Tints of css #A285BF hex color
- Darker/lighter shades: Hex color values:
- #000088 (162,133,191) #000088
- #B497D1 (180,151,209) #B497D1
- #C6A9E3 (198,169,227) #C6A9E3
- #D8BBF5 (216,187,245) #D8BBF5
- #EACDFF (234,205,255) #EACDFF
- #FCDFFF (252,223,255) #FCDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF