Rgb 162,132,190 to Css #A284BE Color code html values
Css A284BE Hex Color Code for rgb 162,132,190
Css Html color #A284BE Hex color conversions, schemes, palette, combination, mixer, to rgb 162,132,190 colour codes.
Div Background-color : #A284BE
.div{ background-color : #A284BE; }
html #A284BE color code
Text/Font color #A284BE
.text{ color : #A284BE; }
My text html color #A284BE hex color code
Border html color #A284BE hex color code
.border{ border:3px solid : #A284BE; }
My div border color
Outline hex color #A284BE
.outline{ outline:2px solid #A284BE; }
My text outline color #A284BE
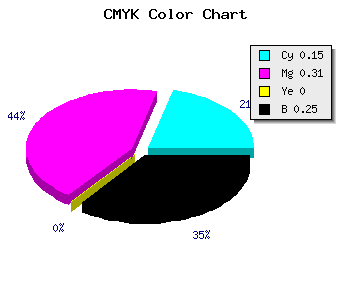
css #A284BE Color code html chart

|

|
css Text shadow : #A284BE color
.shadow{ text-shadow: 10px 10px 10px #A284BE; }
My text shadow
Css box shadow : #A284BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A284BE; }
My box shadow
Css Gradient html color #A284BE code
.gradient{ background-color:#A284BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A284BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A284BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A284BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A284BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A284BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A284BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A284BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A284BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A284BE Color code html values
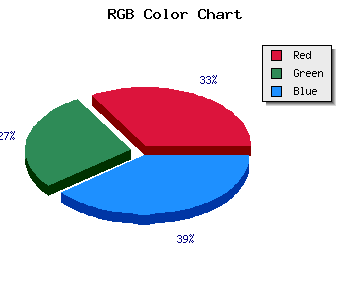
#A284BE hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 51.76% green and 74.51% blue.
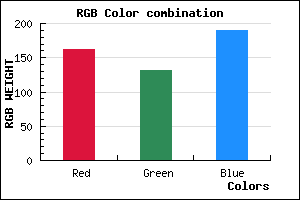
RGB percentage values corresponding to this are 162, 132, 190.
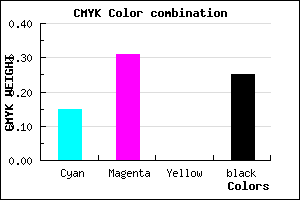
Html color #A284BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A284BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A284BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A284BE Hex Color Conversion

|

|
CMYK Css #A284BE Color code combination mixer
RGB Css #A284BE Color Code Combination Mixer
Css #A284BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A284BE hex color
a{ color: #A284BE; }
css h1,h2,h3,h4,h5,h6 : #A284BE
h1,h2,h3,h4,h5,h6{ color: #A284BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,132,190 Text color with hexadecimal code
Text font color is Rgb (162,132,190)
color css codes
Luminosity of css #A284BE hex color
- #0c0810 (788496) #0c0810
- #261a32 (2497074) #261a32
- #402b53 (4205395) #402b53
- #5a3d75 (5913973) #5a3d75
- #734f95 (7557013) #734f95
- #8d68b0 (9267376) #8d68b0
- #a689c1 (10914241) #a689c1
- #c0abd3 (12626899) #c0abd3
- #d8cce4 (14208228) #d8cce4
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #A284BE (162,132,190) #A284BE
- #906BB9 (144,107,185) #906BB9
- #7E52B4 (126,82,180) #7E52B4
- #6C39AF (108,57,175) #6C39AF
- #5A20AA (90,32,170) #5A20AA
- #4807A5 (72,7,165) #4807A5
- #3600A0 (54,0,160) #3600A0
- #24009B (36,0,155) #24009B
- #120096 (18,0,150) #120096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #A284BE hex color
Tints of css #A284BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (162,132,190) #000087
- #B496D0 (180,150,208) #B496D0
- #C6A8E2 (198,168,226) #C6A8E2
- #D8BAF4 (216,186,244) #D8BAF4
- #EACCFF (234,204,255) #EACCFF
- #FCDEFF (252,222,255) #FCDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF