Rgb 162,129,223 to Css #A281DF Color code html values
Css A281DF Hex Color Code for rgb 162,129,223
Css Html color #A281DF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,129,223 colour codes.
Div Background-color : #A281DF
.div{ background-color : #A281DF; }
html #A281DF color code
Text/Font color #A281DF
.text{ color : #A281DF; }
My text html color #A281DF hex color code
Border html color #A281DF hex color code
.border{ border:3px solid : #A281DF; }
My div border color
Outline hex color #A281DF
.outline{ outline:2px solid #A281DF; }
My text outline color #A281DF
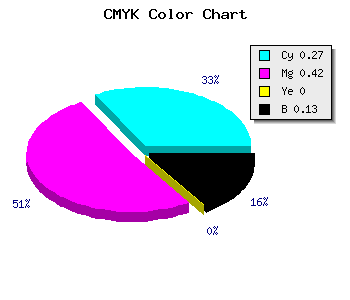
css #A281DF Color code html chart

|

|
css Text shadow : #A281DF color
.shadow{ text-shadow: 10px 10px 10px #A281DF; }
My text shadow
Css box shadow : #A281DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A281DF; }
My box shadow
Css Gradient html color #A281DF code
.gradient{ background-color:#A281DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A281DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A281DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A281DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A281DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A281DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A281DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A281DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A281DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A281DF Color code html values
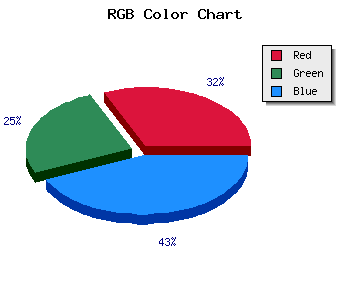
#A281DF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 50.59% green and 87.45% blue.
RGB percentage values corresponding to this are 162, 129, 223.
Html color #A281DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A281DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A281DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A281DF Hex Color Conversion

|

|
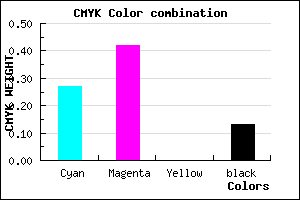
CMYK Css #A281DF Color code combination mixer
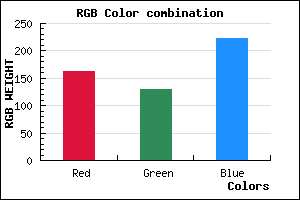
RGB Css #A281DF Color Code Combination Mixer
Css #A281DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A281DF hex color
a{ color: #A281DF; }
css h1,h2,h3,h4,h5,h6 : #A281DF
h1,h2,h3,h4,h5,h6{ color: #A281DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,129,223 Text color with hexadecimal code
Text font color is Rgb (162,129,223)
color css codes
Luminosity of css #A281DF hex color
- #0a0513 (656659) #0a0513
- #1f0f3d (2035517) #1f0f3d
- #341965 (3414373) #341965
- #49248e (4793486) #49248e
- #5e2eb6 (6172342) #5e2eb6
- #7847d1 (7882705) #7847d1
- #956fdb (9793499) #956fdb
- #b499e5 (11835877) #b499e5
- #d1c1ef (13746671) #d1c1ef
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #A281DF (162,129,223) #A281DF
- #9068DA (144,104,218) #9068DA
- #7E4FD5 (126,79,213) #7E4FD5
- #6C36D0 (108,54,208) #6C36D0
- #5A1DCB (90,29,203) #5A1DCB
- #4804C6 (72,4,198) #4804C6
- #3600C1 (54,0,193) #3600C1
- #2400BC (36,0,188) #2400BC
- #1200B7 (18,0,183) #1200B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #A281DF hex color
Tints of css #A281DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (162,129,223) #0000A8
- #B493F1 (180,147,241) #B493F1
- #C6A5FF (198,165,255) #C6A5FF
- #D8B7FF (216,183,255) #D8B7FF
- #EAC9FF (234,201,255) #EAC9FF
- #FCDBFF (252,219,255) #FCDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF