Rgb 162,121,255 to Css #A279FF Color code html values
Css A279FF Hex Color Code for rgb 162,121,255
Css Html color #A279FF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,121,255 colour codes.
Div Background-color : #A279FF
.div{ background-color : #A279FF; }
html #A279FF color code
Text/Font color #A279FF
.text{ color : #A279FF; }
My text html color #A279FF hex color code
Border html color #A279FF hex color code
.border{ border:3px solid : #A279FF; }
My div border color
Outline hex color #A279FF
.outline{ outline:2px solid #A279FF; }
My text outline color #A279FF
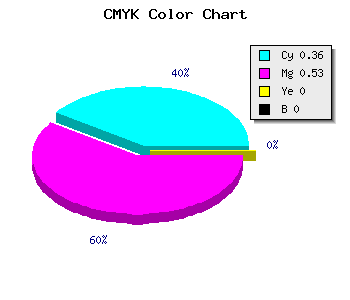
css #A279FF Color code html chart

|

|
css Text shadow : #A279FF color
.shadow{ text-shadow: 10px 10px 10px #A279FF; }
My text shadow
Css box shadow : #A279FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A279FF; }
My box shadow
Css Gradient html color #A279FF code
.gradient{ background-color:#A279FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A279FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A279FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A279FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A279FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A279FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A279FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A279FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A279FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A279FF Color code html values
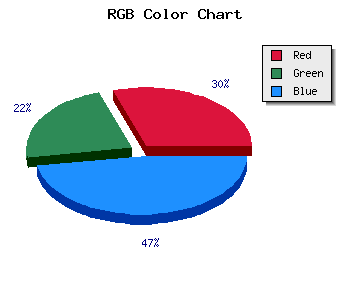
#A279FF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 47.45% green and 100% blue.
RGB percentage values corresponding to this are 162, 121, 255.
Html color #A279FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A279FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A279FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A279FF Hex Color Conversion

|

|
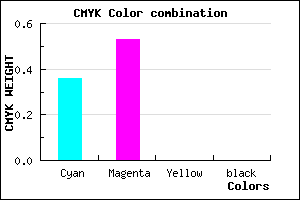
CMYK Css #A279FF Color code combination mixer
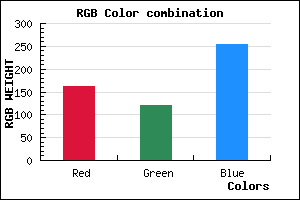
RGB Css #A279FF Color Code Combination Mixer
Css #A279FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A279FF hex color
a{ color: #A279FF; }
css h1,h2,h3,h4,h5,h6 : #A279FF
h1,h2,h3,h4,h5,h6{ color: #A279FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,121,255 Text color with hexadecimal code
Text font color is Rgb (162,121,255)
color css codes
Luminosity of css #A279FF hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #A279FF (162,121,255) #A279FF
- #9060FA (144,96,250) #9060FA
- #7E47F5 (126,71,245) #7E47F5
- #6C2EF0 (108,46,240) #6C2EF0
- #5A15EB (90,21,235) #5A15EB
- #4800E6 (72,0,230) #4800E6
- #3600E1 (54,0,225) #3600E1
- #2400DC (36,0,220) #2400DC
- #1200D7 (18,0,215) #1200D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A279FF hex color
Tints of css #A279FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (162,121,255) #0000C8
- #B48BFF (180,139,255) #B48BFF
- #C69DFF (198,157,255) #C69DFF
- #D8AFFF (216,175,255) #D8AFFF
- #EAC1FF (234,193,255) #EAC1FF
- #FCD3FF (252,211,255) #FCD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF