Rgb 162,120,251 to Css #A278FB Color code html values
Css A278FB Hex Color Code for rgb 162,120,251
Css Html color #A278FB Hex color conversions, schemes, palette, combination, mixer, to rgb 162,120,251 colour codes.
Div Background-color : #A278FB
.div{ background-color : #A278FB; }
html #A278FB color code
Text/Font color #A278FB
.text{ color : #A278FB; }
My text html color #A278FB hex color code
Border html color #A278FB hex color code
.border{ border:3px solid : #A278FB; }
My div border color
Outline hex color #A278FB
.outline{ outline:2px solid #A278FB; }
My text outline color #A278FB
css #A278FB Color code html chart

|

|
css Text shadow : #A278FB color
.shadow{ text-shadow: 10px 10px 10px #A278FB; }
My text shadow
Css box shadow : #A278FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A278FB; }
My box shadow
Css Gradient html color #A278FB code
.gradient{ background-color:#A278FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A278FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A278FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A278FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A278FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A278FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A278FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A278FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A278FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A278FB Color code html values
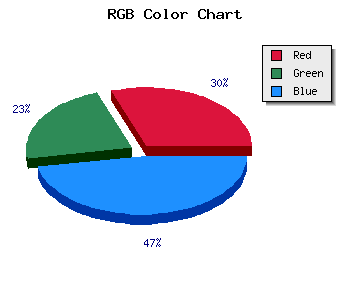
#A278FB hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 47.06% green and 98.43% blue.
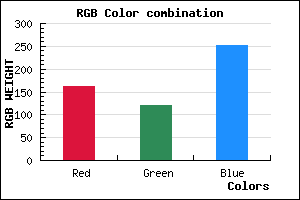
RGB percentage values corresponding to this are 162, 120, 251.
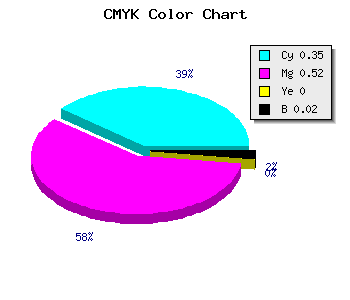
Html color #A278FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A278FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A278FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A278FB Hex Color Conversion

|

|
CMYK Css #A278FB Color code combination mixer
RGB Css #A278FB Color Code Combination Mixer
Css #A278FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A278FB hex color
a{ color: #A278FB; }
css h1,h2,h3,h4,h5,h6 : #A278FB
h1,h2,h3,h4,h5,h6{ color: #A278FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,120,251 Text color with hexadecimal code
Text font color is Rgb (162,120,251)
color css codes
Luminosity of css #A278FB hex color
- #080117 (524567) #080117
- #1a024a (1704522) #1a024a
- #2b047a (2819194) #2b047a
- #3c05ad (3933613) #3c05ad
- #4d07dd (5048285) #4d07dd
- #6720f8 (6758648) #6720f8
- #8850fa (8933626) #8850fa
- #aa83fb (11174907) #aa83fb
- #cbb3fd (13349885) #cbb3fd
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #A278FB (162,120,251) #A278FB
- #905FF6 (144,95,246) #905FF6
- #7E46F1 (126,70,241) #7E46F1
- #6C2DEC (108,45,236) #6C2DEC
- #5A14E7 (90,20,231) #5A14E7
- #4800E2 (72,0,226) #4800E2
- #3600DD (54,0,221) #3600DD
- #2400D8 (36,0,216) #2400D8
- #1200D3 (18,0,211) #1200D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #A278FB hex color
Tints of css #A278FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (162,120,251) #0000C4
- #B48AFF (180,138,255) #B48AFF
- #C69CFF (198,156,255) #C69CFF
- #D8AEFF (216,174,255) #D8AEFF
- #EAC0FF (234,192,255) #EAC0FF
- #FCD2FF (252,210,255) #FCD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF