Rgb 162,100,206 to Css #A264CE Color code html values
Css A264CE Hex Color Code for rgb 162,100,206
Css Html color #A264CE Hex color conversions, schemes, palette, combination, mixer, to rgb 162,100,206 colour codes.
Div Background-color : #A264CE
.div{ background-color : #A264CE; }
html #A264CE color code
Text/Font color #A264CE
.text{ color : #A264CE; }
My text html color #A264CE hex color code
Border html color #A264CE hex color code
.border{ border:3px solid : #A264CE; }
My div border color
Outline hex color #A264CE
.outline{ outline:2px solid #A264CE; }
My text outline color #A264CE
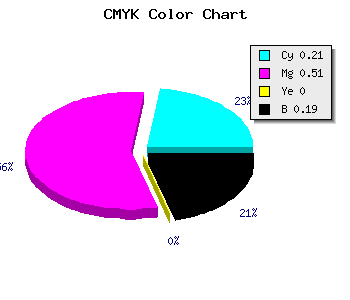
css #A264CE Color code html chart

|

|
css Text shadow : #A264CE color
.shadow{ text-shadow: 10px 10px 10px #A264CE; }
My text shadow
Css box shadow : #A264CE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A264CE; }
My box shadow
Css Gradient html color #A264CE code
.gradient{ background-color:#A264CE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A264CE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A264CE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A264CE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A264CE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A264CE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A264CE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A264CE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A264CE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A264CE Color code html values
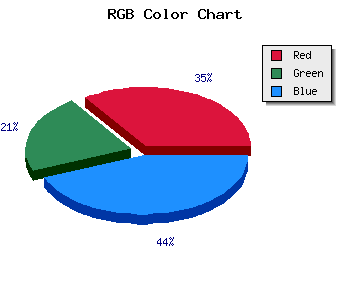
#A264CE hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 39.22% green and 80.78% blue.
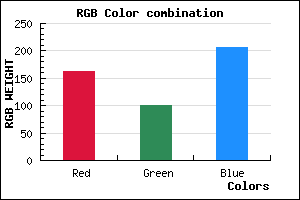
RGB percentage values corresponding to this are 162, 100, 206.
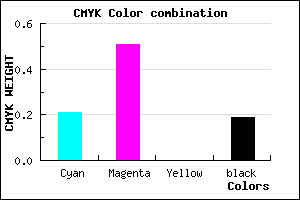
Html color #A264CE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A264CE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A264CE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A264CE Hex Color Conversion

|

|
CMYK Css #A264CE Color code combination mixer
RGB Css #A264CE Color Code Combination Mixer
Css #A264CE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A264CE hex color
a{ color: #A264CE; }
css h1,h2,h3,h4,h5,h6 : #A264CE
h1,h2,h3,h4,h5,h6{ color: #A264CE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,100,206 Text color with hexadecimal code
Text font color is Rgb (162,100,206)
color css codes
Luminosity of css #A264CE hex color
- #0d0612 (853522) #0d0612
- #29123a (2691642) #29123a
- #451e60 (4529760) #451e60
- #612b87 (6368135) #612b87
- #7c37ad (8140717) #7c37ad
- #9750c8 (9916616) #9750c8
- #ad76d4 (11368148) #ad76d4
- #c59ee0 (12951264) #c59ee0
- #dcc4ec (14468332) #dcc4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #A264CE (162,100,206) #A264CE
- #904BC9 (144,75,201) #904BC9
- #7E32C4 (126,50,196) #7E32C4
- #6C19BF (108,25,191) #6C19BF
- #5A00BA (90,0,186) #5A00BA
- #4800B5 (72,0,181) #4800B5
- #3600B0 (54,0,176) #3600B0
- #2400AB (36,0,171) #2400AB
- #1200A6 (18,0,166) #1200A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #A264CE hex color
Tints of css #A264CE hex color
- Darker/lighter shades: Hex color values:
- #000097 (162,100,206) #000097
- #B476E0 (180,118,224) #B476E0
- #C688F2 (198,136,242) #C688F2
- #D89AFF (216,154,255) #D89AFF
- #EAACFF (234,172,255) #EAACFF
- #FCBEFF (252,190,255) #FCBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF