Rgb 161,95,191 to Css #A15FBF Color code html values
Css A15FBF Hex Color Code for rgb 161,95,191
Css Html color #A15FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 161,95,191 colour codes.
Div Background-color : #A15FBF
.div{ background-color : #A15FBF; }
html #A15FBF color code
Text/Font color #A15FBF
.text{ color : #A15FBF; }
My text html color #A15FBF hex color code
Border html color #A15FBF hex color code
.border{ border:3px solid : #A15FBF; }
My div border color
Outline hex color #A15FBF
.outline{ outline:2px solid #A15FBF; }
My text outline color #A15FBF
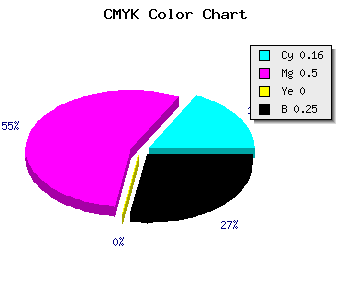
css #A15FBF Color code html chart

|

|
css Text shadow : #A15FBF color
.shadow{ text-shadow: 10px 10px 10px #A15FBF; }
My text shadow
Css box shadow : #A15FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A15FBF; }
My box shadow
Css Gradient html color #A15FBF code
.gradient{ background-color:#A15FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A15FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A15FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A15FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A15FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A15FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A15FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A15FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A15FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A15FBF Color code html values
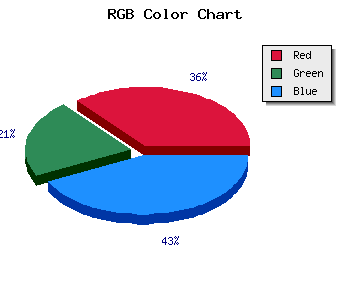
#A15FBF hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 37.25% green and 74.9% blue.
RGB percentage values corresponding to this are 161, 95, 191.
Html color #A15FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A15FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A15FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A15FBF Hex Color Conversion

|

|
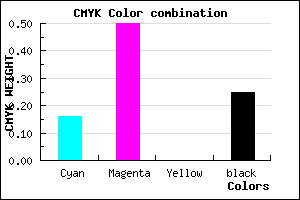
CMYK Css #A15FBF Color code combination mixer
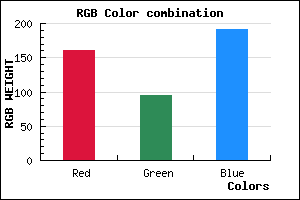
RGB Css #A15FBF Color Code Combination Mixer
Css #A15FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A15FBF hex color
a{ color: #A15FBF; }
css h1,h2,h3,h4,h5,h6 : #A15FBF
h1,h2,h3,h4,h5,h6{ color: #A15FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,95,191 Text color with hexadecimal code
Text font color is Rgb (161,95,191)
color css codes
Luminosity of css #A15FBF hex color
- #0e0711 (919313) #0e0711
- #2c1636 (2889270) #2c1636
- #49245a (4793434) #49245a
- #67337f (6763391) #67337f
- #8441a3 (8667555) #8441a3
- #9e5bbd (10378173) #9e5bbd
- #b37fcb (11763659) #b37fcb
- #c9a4da (13214938) #c9a4da
- #dec7e9 (14600169) #dec7e9
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #A15FBF (161,95,191) #A15FBF
- #8F46BA (143,70,186) #8F46BA
- #7D2DB5 (125,45,181) #7D2DB5
- #6B14B0 (107,20,176) #6B14B0
- #5900AB (89,0,171) #5900AB
- #4700A6 (71,0,166) #4700A6
- #3500A1 (53,0,161) #3500A1
- #23009C (35,0,156) #23009C
- #110097 (17,0,151) #110097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #A15FBF hex color
Tints of css #A15FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (161,95,191) #000088
- #B371D1 (179,113,209) #B371D1
- #C583E3 (197,131,227) #C583E3
- #D795F5 (215,149,245) #D795F5
- #E9A7FF (233,167,255) #E9A7FF
- #FBB9FF (251,185,255) #FBB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF