Rgb 161,79,191 to Css #A14FBF Color code html values
Css A14FBF Hex Color Code for rgb 161,79,191
Css Html color #A14FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 161,79,191 colour codes.
Div Background-color : #A14FBF
.div{ background-color : #A14FBF; }
html #A14FBF color code
Text/Font color #A14FBF
.text{ color : #A14FBF; }
My text html color #A14FBF hex color code
Border html color #A14FBF hex color code
.border{ border:3px solid : #A14FBF; }
My div border color
Outline hex color #A14FBF
.outline{ outline:2px solid #A14FBF; }
My text outline color #A14FBF
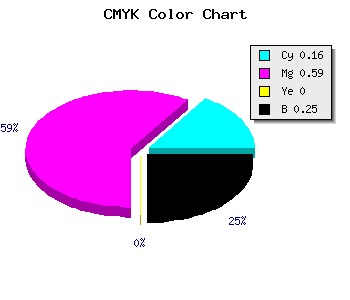
css #A14FBF Color code html chart

|

|
css Text shadow : #A14FBF color
.shadow{ text-shadow: 10px 10px 10px #A14FBF; }
My text shadow
Css box shadow : #A14FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A14FBF; }
My box shadow
Css Gradient html color #A14FBF code
.gradient{ background-color:#A14FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A14FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A14FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A14FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A14FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A14FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A14FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A14FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A14FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A14FBF Color code html values
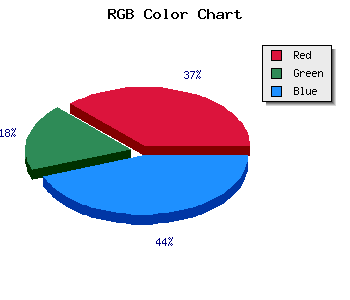
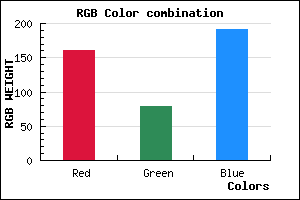
#A14FBF hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 30.98% green and 74.9% blue.
RGB percentage values corresponding to this are 161, 79, 191.
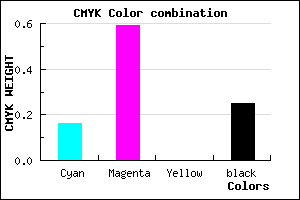
Html color #A14FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A14FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A14FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A14FBF Hex Color Conversion

|

|
CMYK Css #A14FBF Color code combination mixer
RGB Css #A14FBF Color Code Combination Mixer
Css #A14FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A14FBF hex color
a{ color: #A14FBF; }
css h1,h2,h3,h4,h5,h6 : #A14FBF
h1,h2,h3,h4,h5,h6{ color: #A14FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,79,191 Text color with hexadecimal code
Text font color is Rgb (161,79,191)
color css codes
Luminosity of css #A14FBF hex color
- #0f0612 (984594) #0f0612
- #2e1438 (3019832) #2e1438
- #4c225c (4989532) #4c225c
- #6c2f83 (7090051) #6c2f83
- #8a3da7 (9059751) #8a3da7
- #a556c2 (10835650) #a556c2
- #b87bcf (12090319) #b87bcf
- #cda1dd (13476317) #cda1dd
- #e0c6ea (14730986) #e0c6ea
- #f5ecf8 (16116984) #f5ecf8
- lighter/Darker shades: Hex values:
- #A14FBF (161,79,191) #A14FBF
- #8F36BA (143,54,186) #8F36BA
- #7D1DB5 (125,29,181) #7D1DB5
- #6B04B0 (107,4,176) #6B04B0
- #5900AB (89,0,171) #5900AB
- #4700A6 (71,0,166) #4700A6
- #3500A1 (53,0,161) #3500A1
- #23009C (35,0,156) #23009C
- #110097 (17,0,151) #110097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #A14FBF hex color
Tints of css #A14FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (161,79,191) #000088
- #B361D1 (179,97,209) #B361D1
- #C573E3 (197,115,227) #C573E3
- #D785F5 (215,133,245) #D785F5
- #E997FF (233,151,255) #E997FF
- #FBA9FF (251,169,255) #FBA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF