Rgb 161,67,140 to Css #A1438C Color code html values
Css A1438C Hex Color Code for rgb 161,67,140
Css Html color #A1438C Hex color conversions, schemes, palette, combination, mixer, to rgb 161,67,140 colour codes.
Div Background-color : #A1438C
.div{ background-color : #A1438C; }
html #A1438C color code
Text/Font color #A1438C
.text{ color : #A1438C; }
My text html color #A1438C hex color code
Border html color #A1438C hex color code
.border{ border:3px solid : #A1438C; }
My div border color
Outline hex color #A1438C
.outline{ outline:2px solid #A1438C; }
My text outline color #A1438C
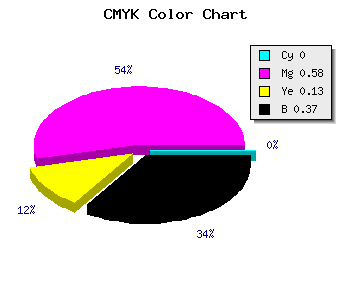
css #A1438C Color code html chart

|

|
css Text shadow : #A1438C color
.shadow{ text-shadow: 10px 10px 10px #A1438C; }
My text shadow
Css box shadow : #A1438C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A1438C; }
My box shadow
Css Gradient html color #A1438C code
.gradient{ background-color:#A1438C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A1438C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A1438C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A1438C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A1438C 0%, #00000C 100%); background-image:linear-gradient(180deg, #A1438C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A1438C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A1438C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A1438C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A1438C Color code html values
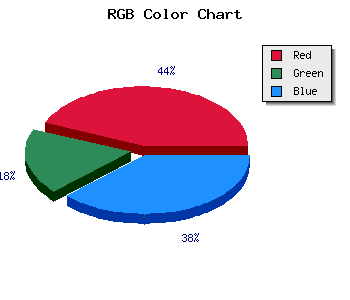
#A1438C hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 26.27% green and 54.9% blue.
RGB percentage values corresponding to this are 161, 67, 140.
Html color #A1438C has 0% cyan, 0% magenta, 0% yellow and 94% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A1438C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A1438C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A1438C Hex Color Conversion

|

|
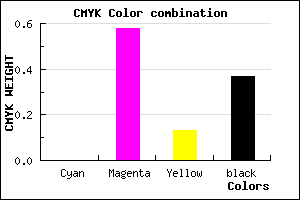
CMYK Css #A1438C Color code combination mixer
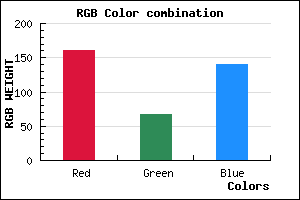
RGB Css #A1438C Color Code Combination Mixer
Css #A1438C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A1438C hex color
a{ color: #A1438C; }
css h1,h2,h3,h4,h5,h6 : #A1438C
h1,h2,h3,h4,h5,h6{ color: #A1438C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,67,140 Text color with hexadecimal code
Text font color is Rgb (161,67,140)
color css codes
Luminosity of css #A1438C hex color
- #11070e (1115918) #11070e
- #36162e (3544622) #36162e
- #59254c (5842252) #59254c
- #7e346c (8270956) #7e346c
- #a1438a (10568586) #a1438a
- #bb5da4 (12279204) #bb5da4
- #ca80b8 (13271224) #ca80b8
- #d9a5cc (14263756) #d9a5cc
- #e8c8e0 (15255776) #e8c8e0
- #f7edf5 (16248309) #f7edf5
- lighter/Darker shades: Hex values:
- #A1438C (161,67,140) #A1438C
- #8F2A87 (143,42,135) #8F2A87
- #7D1182 (125,17,130) #7D1182
- #6B007D (107,0,125) #6B007D
- #590078 (89,0,120) #590078
- #470073 (71,0,115) #470073
- #35006E (53,0,110) #35006E
- #230069 (35,0,105) #230069
- #110064 (17,0,100) #110064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
Color Shades of css #A1438C hex color
Tints of css #A1438C hex color
- Darker/lighter shades: Hex color values:
- #000055 (161,67,140) #000055
- #B3559E (179,85,158) #B3559E
- #C567B0 (197,103,176) #C567B0
- #D779C2 (215,121,194) #D779C2
- #E98BD4 (233,139,212) #E98BD4
- #FB9DE6 (251,157,230) #FB9DE6
- #FFAFF8 (255,175,248) #FFAFF8
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF