Rgb 161,58,252 to Css #A13AFC Color code html values
Css A13AFC Hex Color Code for rgb 161,58,252
Css Html color #A13AFC Hex color conversions, schemes, palette, combination, mixer, to rgb 161,58,252 colour codes.
Div Background-color : #A13AFC
.div{ background-color : #A13AFC; }
html #A13AFC color code
Text/Font color #A13AFC
.text{ color : #A13AFC; }
My text html color #A13AFC hex color code
Border html color #A13AFC hex color code
.border{ border:3px solid : #A13AFC; }
My div border color
Outline hex color #A13AFC
.outline{ outline:2px solid #A13AFC; }
My text outline color #A13AFC
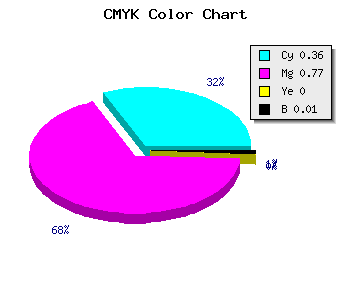
css #A13AFC Color code html chart

|

|
css Text shadow : #A13AFC color
.shadow{ text-shadow: 10px 10px 10px #A13AFC; }
My text shadow
Css box shadow : #A13AFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A13AFC; }
My box shadow
Css Gradient html color #A13AFC code
.gradient{ background-color:#A13AFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A13AFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A13AFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A13AFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A13AFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A13AFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A13AFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A13AFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A13AFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A13AFC Color code html values
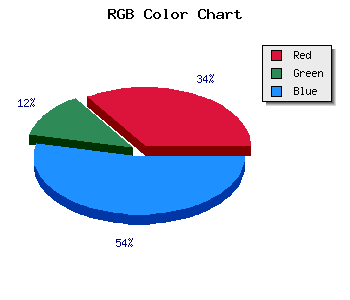
#A13AFC hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 22.75% green and 98.82% blue.
RGB percentage values corresponding to this are 161, 58, 252.
Html color #A13AFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A13AFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A13AFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A13AFC Hex Color Conversion

|

|
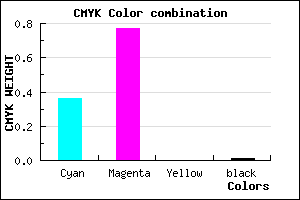
CMYK Css #A13AFC Color code combination mixer
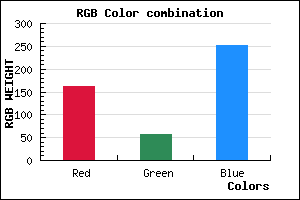
RGB Css #A13AFC Color Code Combination Mixer
Css #A13AFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A13AFC hex color
a{ color: #A13AFC; }
css h1,h2,h3,h4,h5,h6 : #A13AFC
h1,h2,h3,h4,h5,h6{ color: #A13AFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,58,252 Text color with hexadecimal code
Text font color is Rgb (161,58,252)
color css codes
Luminosity of css #A13AFC hex color
- #0d0018 (851992) #0d0018
- #29014b (2687307) #29014b
- #44027c (4457084) #44027c
- #6003af (6292399) #6003af
- #7b04e0 (8062176) #7b04e0
- #951dfb (9772539) #951dfb
- #ac4efc (11292412) #ac4efc
- #c481fd (12878333) #c481fd
- #dbb2fe (14398206) #dbb2fe
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #A13AFC (161,58,252) #A13AFC
- #8F21F7 (143,33,247) #8F21F7
- #7D08F2 (125,8,242) #7D08F2
- #6B00ED (107,0,237) #6B00ED
- #5900E8 (89,0,232) #5900E8
- #4700E3 (71,0,227) #4700E3
- #3500DE (53,0,222) #3500DE
- #2300D9 (35,0,217) #2300D9
- #1100D4 (17,0,212) #1100D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #A13AFC hex color
Tints of css #A13AFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (161,58,252) #0000C5
- #B34CFF (179,76,255) #B34CFF
- #C55EFF (197,94,255) #C55EFF
- #D770FF (215,112,255) #D770FF
- #E982FF (233,130,255) #E982FF
- #FB94FF (251,148,255) #FB94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF