Rgb 161,36,254 to Css #A124FE Color code html values
Css A124FE Hex Color Code for rgb 161,36,254
Css Html color #A124FE Hex color conversions, schemes, palette, combination, mixer, to rgb 161,36,254 colour codes.
Div Background-color : #A124FE
.div{ background-color : #A124FE; }
html #A124FE color code
Text/Font color #A124FE
.text{ color : #A124FE; }
My text html color #A124FE hex color code
Border html color #A124FE hex color code
.border{ border:3px solid : #A124FE; }
My div border color
Outline hex color #A124FE
.outline{ outline:2px solid #A124FE; }
My text outline color #A124FE
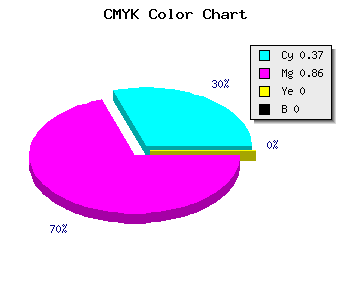
css #A124FE Color code html chart

|

|
css Text shadow : #A124FE color
.shadow{ text-shadow: 10px 10px 10px #A124FE; }
My text shadow
Css box shadow : #A124FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A124FE; }
My box shadow
Css Gradient html color #A124FE code
.gradient{ background-color:#A124FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A124FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A124FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A124FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A124FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A124FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A124FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A124FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A124FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A124FE Color code html values
#A124FE hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 14.12% green and 99.61% blue.
RGB percentage values corresponding to this are 161, 36, 254.
Html color #A124FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A124FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A124FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A124FE Hex Color Conversion

|

|
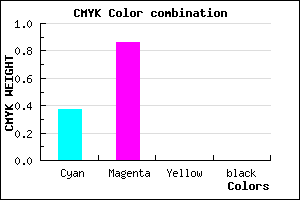
CMYK Css #A124FE Color code combination mixer
RGB Css #A124FE Color Code Combination Mixer
Css #A124FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A124FE hex color
a{ color: #A124FE; }
css h1,h2,h3,h4,h5,h6 : #A124FE
h1,h2,h3,h4,h5,h6{ color: #A124FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,36,254 Text color with hexadecimal code
Text font color is Rgb (161,36,254)
color css codes
Luminosity of css #A124FE hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6401b1 (6554033) #6401b1
- #8101e3 (8454627) #8101e3
- #9b1afe (10164990) #9b1afe
- #b14cfe (11619582) #b14cfe
- #c780fe (13074686) #c780fe
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #A124FE (161,36,254) #A124FE
- #8F0BF9 (143,11,249) #8F0BF9
- #7D00F4 (125,0,244) #7D00F4
- #6B00EF (107,0,239) #6B00EF
- #5900EA (89,0,234) #5900EA
- #4700E5 (71,0,229) #4700E5
- #3500E0 (53,0,224) #3500E0
- #2300DB (35,0,219) #2300DB
- #1100D6 (17,0,214) #1100D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #A124FE hex color
Tints of css #A124FE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (161,36,254) #0000C7
- #B336FF (179,54,255) #B336FF
- #C548FF (197,72,255) #C548FF
- #D75AFF (215,90,255) #D75AFF
- #E96CFF (233,108,255) #E96CFF
- #FB7EFF (251,126,255) #FB7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF