Rgb 161,155,239 to Css #A19BEF Color code html values
Css A19BEF Hex Color Code for rgb 161,155,239
Css Html color #A19BEF Hex color conversions, schemes, palette, combination, mixer, to rgb 161,155,239 colour codes.
Div Background-color : #A19BEF
.div{ background-color : #A19BEF; }
html #A19BEF color code
Text/Font color #A19BEF
.text{ color : #A19BEF; }
My text html color #A19BEF hex color code
Border html color #A19BEF hex color code
.border{ border:3px solid : #A19BEF; }
My div border color
Outline hex color #A19BEF
.outline{ outline:2px solid #A19BEF; }
My text outline color #A19BEF
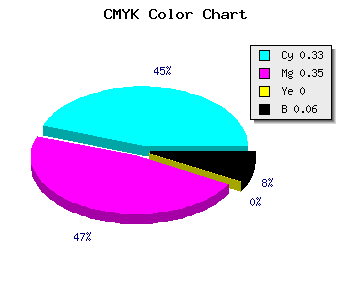
css #A19BEF Color code html chart

|

|
css Text shadow : #A19BEF color
.shadow{ text-shadow: 10px 10px 10px #A19BEF; }
My text shadow
Css box shadow : #A19BEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A19BEF; }
My box shadow
Css Gradient html color #A19BEF code
.gradient{ background-color:#A19BEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A19BEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A19BEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A19BEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A19BEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A19BEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A19BEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A19BEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A19BEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A19BEF Color code html values
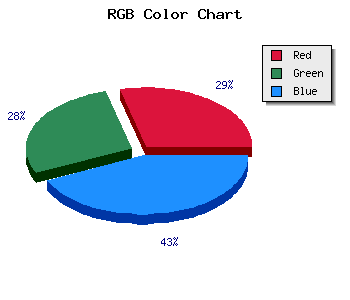
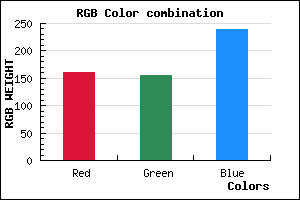
#A19BEF hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 60.78% green and 93.73% blue.
RGB percentage values corresponding to this are 161, 155, 239.
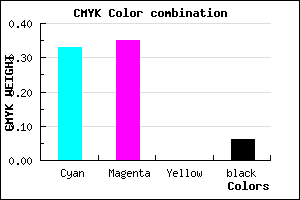
Html color #A19BEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A19BEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A19BEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A19BEF Hex Color Conversion

|

|
CMYK Css #A19BEF Color code combination mixer
RGB Css #A19BEF Color Code Combination Mixer
Css #A19BEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A19BEF hex color
a{ color: #A19BEF; }
css h1,h2,h3,h4,h5,h6 : #A19BEF
h1,h2,h3,h4,h5,h6{ color: #A19BEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,155,239 Text color with hexadecimal code
Text font color is Rgb (161,155,239)
color css codes
Luminosity of css #A19BEF hex color
- #050315 (328469) #050315
- #0e0a42 (920130) #0e0a42
- #18116d (1577325) #18116d
- #22189a (2234522) #22189a
- #2b1fc5 (2826181) #2b1fc5
- #4439df (4471263) #4439df
- #6d64e6 (7169254) #6d64e6
- #9791ed (9933293) #9791ed
- #c0bcf4 (12631284) #c0bcf4
- #eae9fb (15395323) #eae9fb
- lighter/Darker shades: Hex values:
- #A19BEF (161,155,239) #A19BEF
- #8F82EA (143,130,234) #8F82EA
- #7D69E5 (125,105,229) #7D69E5
- #6B50E0 (107,80,224) #6B50E0
- #5937DB (89,55,219) #5937DB
- #471ED6 (71,30,214) #471ED6
- #3505D1 (53,5,209) #3505D1
- #2300CC (35,0,204) #2300CC
- #1100C7 (17,0,199) #1100C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #A19BEF hex color
Tints of css #A19BEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (161,155,239) #0000B8
- #B3ADFF (179,173,255) #B3ADFF
- #C5BFFF (197,191,255) #C5BFFF
- #D7D1FF (215,209,255) #D7D1FF
- #E9E3FF (233,227,255) #E9E3FF
- #FBF5FF (251,245,255) #FBF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF