Rgb 161,151,250 to Css #A197FA Color code html values
Css A197FA Hex Color Code for rgb 161,151,250
Css Html color #A197FA Hex color conversions, schemes, palette, combination, mixer, to rgb 161,151,250 colour codes.
Div Background-color : #A197FA
.div{ background-color : #A197FA; }
html #A197FA color code
Text/Font color #A197FA
.text{ color : #A197FA; }
My text html color #A197FA hex color code
Border html color #A197FA hex color code
.border{ border:3px solid : #A197FA; }
My div border color
Outline hex color #A197FA
.outline{ outline:2px solid #A197FA; }
My text outline color #A197FA
css #A197FA Color code html chart

|

|
css Text shadow : #A197FA color
.shadow{ text-shadow: 10px 10px 10px #A197FA; }
My text shadow
Css box shadow : #A197FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A197FA; }
My box shadow
Css Gradient html color #A197FA code
.gradient{ background-color:#A197FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A197FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A197FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A197FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A197FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A197FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A197FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A197FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A197FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A197FA Color code html values
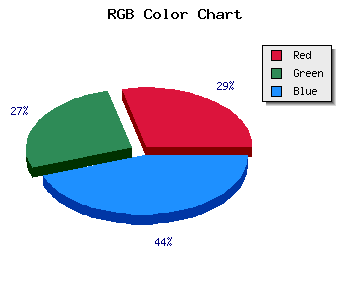
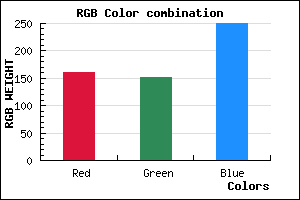
#A197FA hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 59.22% green and 98.04% blue.
RGB percentage values corresponding to this are 161, 151, 250.
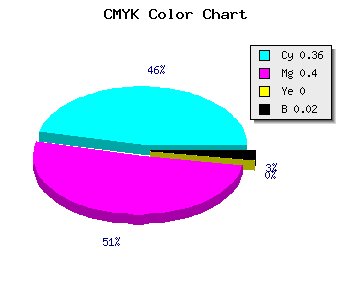
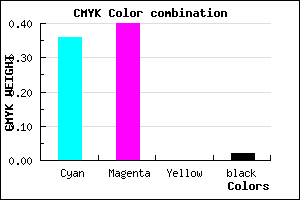
Html color #A197FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A197FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A197FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A197FA Hex Color Conversion

|

|
CMYK Css #A197FA Color code combination mixer
RGB Css #A197FA Color Code Combination Mixer
Css #A197FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A197FA hex color
a{ color: #A197FA; }
css h1,h2,h3,h4,h5,h6 : #A197FA
h1,h2,h3,h4,h5,h6{ color: #A197FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,151,250 Text color with hexadecimal code
Text font color is Rgb (161,151,250)
color css codes
Luminosity of css #A197FA hex color
- #030117 (196887) #030117
- #0a0349 (656201) #0a0349
- #100678 (1050232) #100678
- #1708aa (1509546) #1708aa
- #1e0ada (1968858) #1e0ada
- #3723f5 (3613685) #3723f5
- #6353f7 (6509559) #6353f7
- #9085f9 (9471481) #9085f9
- #bbb5fb (12301819) #bbb5fb
- #e8e6fe (15263486) #e8e6fe
- lighter/Darker shades: Hex values:
- #A197FA (161,151,250) #A197FA
- #8F7EF5 (143,126,245) #8F7EF5
- #7D65F0 (125,101,240) #7D65F0
- #6B4CEB (107,76,235) #6B4CEB
- #5933E6 (89,51,230) #5933E6
- #471AE1 (71,26,225) #471AE1
- #3501DC (53,1,220) #3501DC
- #2300D7 (35,0,215) #2300D7
- #1100D2 (17,0,210) #1100D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A197FA hex color
Tints of css #A197FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (161,151,250) #0000C3
- #B3A9FF (179,169,255) #B3A9FF
- #C5BBFF (197,187,255) #C5BBFF
- #D7CDFF (215,205,255) #D7CDFF
- #E9DFFF (233,223,255) #E9DFFF
- #FBF1FF (251,241,255) #FBF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF