Rgb 161,151,237 to Css #A197ED Color code html values
Css A197ED Hex Color Code for rgb 161,151,237
Css Html color #A197ED Hex color conversions, schemes, palette, combination, mixer, to rgb 161,151,237 colour codes.
Div Background-color : #A197ED
.div{ background-color : #A197ED; }
html #A197ED color code
Text/Font color #A197ED
.text{ color : #A197ED; }
My text html color #A197ED hex color code
Border html color #A197ED hex color code
.border{ border:3px solid : #A197ED; }
My div border color
Outline hex color #A197ED
.outline{ outline:2px solid #A197ED; }
My text outline color #A197ED
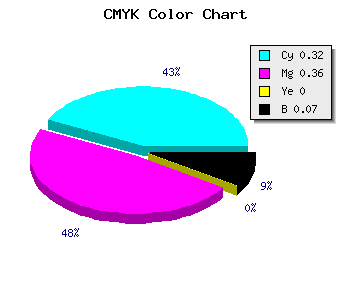
css #A197ED Color code html chart

|

|
css Text shadow : #A197ED color
.shadow{ text-shadow: 10px 10px 10px #A197ED; }
My text shadow
Css box shadow : #A197ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A197ED; }
My box shadow
Css Gradient html color #A197ED code
.gradient{ background-color:#A197ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A197ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A197ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A197ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A197ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #A197ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A197ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A197ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A197ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A197ED Color code html values
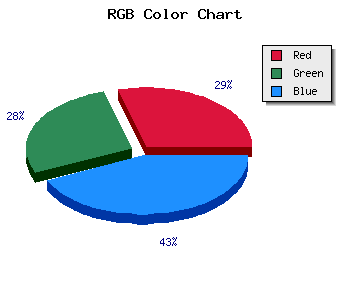
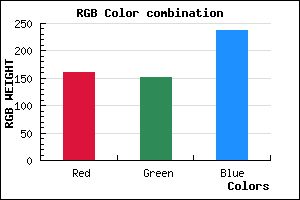
#A197ED hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 59.22% green and 92.94% blue.
RGB percentage values corresponding to this are 161, 151, 237.
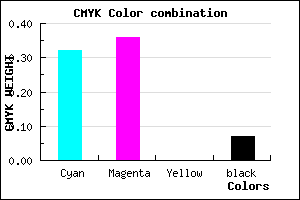
Html color #A197ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A197ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A197ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A197ED Hex Color Conversion

|

|
CMYK Css #A197ED Color code combination mixer
RGB Css #A197ED Color Code Combination Mixer
Css #A197ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A197ED hex color
a{ color: #A197ED; }
css h1,h2,h3,h4,h5,h6 : #A197ED
h1,h2,h3,h4,h5,h6{ color: #A197ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,151,237 Text color with hexadecimal code
Text font color is Rgb (161,151,237)
color css codes
Luminosity of css #A197ED hex color
- #060414 (394260) #060414
- #110b41 (1116993) #110b41
- #1d136b (1905515) #1d136b
- #291a98 (2693784) #291a98
- #3422c2 (3416770) #3422c2
- #4e3bdd (5127133) #4e3bdd
- #7465e5 (7628261) #7465e5
- #9c92ec (10261228) #9c92ec
- #c3bcf4 (12827892) #c3bcf4
- #ebe9fb (15460859) #ebe9fb
- lighter/Darker shades: Hex values:
- #A197ED (161,151,237) #A197ED
- #8F7EE8 (143,126,232) #8F7EE8
- #7D65E3 (125,101,227) #7D65E3
- #6B4CDE (107,76,222) #6B4CDE
- #5933D9 (89,51,217) #5933D9
- #471AD4 (71,26,212) #471AD4
- #3501CF (53,1,207) #3501CF
- #2300CA (35,0,202) #2300CA
- #1100C5 (17,0,197) #1100C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #A197ED hex color
Tints of css #A197ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (161,151,237) #0000B6
- #B3A9FF (179,169,255) #B3A9FF
- #C5BBFF (197,187,255) #C5BBFF
- #D7CDFF (215,205,255) #D7CDFF
- #E9DFFF (233,223,255) #E9DFFF
- #FBF1FF (251,241,255) #FBF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF