Rgb 161,140,202 to Css #A18CCA Color code html values
Css A18CCA Hex Color Code for rgb 161,140,202
Css Html color #A18CCA Hex color conversions, schemes, palette, combination, mixer, to rgb 161,140,202 colour codes.
Div Background-color : #A18CCA
.div{ background-color : #A18CCA; }
html #A18CCA color code
Text/Font color #A18CCA
.text{ color : #A18CCA; }
My text html color #A18CCA hex color code
Border html color #A18CCA hex color code
.border{ border:3px solid : #A18CCA; }
My div border color
Outline hex color #A18CCA
.outline{ outline:2px solid #A18CCA; }
My text outline color #A18CCA
css #A18CCA Color code html chart

|

|
css Text shadow : #A18CCA color
.shadow{ text-shadow: 10px 10px 10px #A18CCA; }
My text shadow
Css box shadow : #A18CCA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A18CCA; }
My box shadow
Css Gradient html color #A18CCA code
.gradient{ background-color:#A18CCA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A18CCA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A18CCA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A18CCA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A18CCA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A18CCA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A18CCA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A18CCA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A18CCA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A18CCA Color code html values
#A18CCA hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 54.9% green and 79.22% blue.
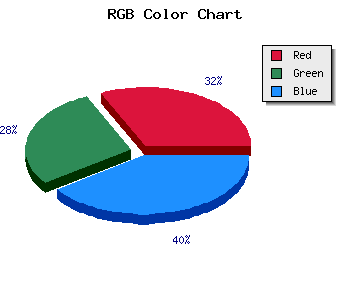
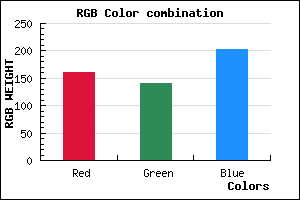
RGB percentage values corresponding to this are 161, 140, 202.
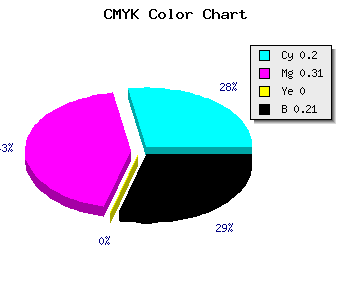
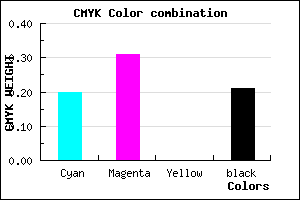
Html color #A18CCA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A18CCA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A18CCA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A18CCA Hex Color Conversion

|

|
CMYK Css #A18CCA Color code combination mixer
RGB Css #A18CCA Color Code Combination Mixer
Css #A18CCA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A18CCA hex color
a{ color: #A18CCA; }
css h1,h2,h3,h4,h5,h6 : #A18CCA
h1,h2,h3,h4,h5,h6{ color: #A18CCA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,140,202 Text color with hexadecimal code
Text font color is Rgb (161,140,202)
color css codes
Luminosity of css #A18CCA hex color
- #0a0810 (657424) #0a0810
- #211834 (2168884) #211834
- #372856 (3614806) #372856
- #4e387a (5126266) #4e387a
- #64489c (6572188) #64489c
- #7e62b6 (8282806) #7e62b6
- #9a84c6 (10126534) #9a84c6
- #b7a7d7 (12036055) #b7a7d7
- #d3cae6 (13880038) #d3cae6
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #A18CCA (161,140,202) #A18CCA
- #8F73C5 (143,115,197) #8F73C5
- #7D5AC0 (125,90,192) #7D5AC0
- #6B41BB (107,65,187) #6B41BB
- #5928B6 (89,40,182) #5928B6
- #470FB1 (71,15,177) #470FB1
- #3500AC (53,0,172) #3500AC
- #2300A7 (35,0,167) #2300A7
- #1100A2 (17,0,162) #1100A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #A18CCA hex color
Tints of css #A18CCA hex color
- Darker/lighter shades: Hex color values:
- #000093 (161,140,202) #000093
- #B39EDC (179,158,220) #B39EDC
- #C5B0EE (197,176,238) #C5B0EE
- #D7C2FF (215,194,255) #D7C2FF
- #E9D4FF (233,212,255) #E9D4FF
- #FBE6FF (251,230,255) #FBE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF