Rgb 161,137,205 to Css #A189CD Color code html values
Css A189CD Hex Color Code for rgb 161,137,205
Css Html color #A189CD Hex color conversions, schemes, palette, combination, mixer, to rgb 161,137,205 colour codes.
Div Background-color : #A189CD
.div{ background-color : #A189CD; }
html #A189CD color code
Text/Font color #A189CD
.text{ color : #A189CD; }
My text html color #A189CD hex color code
Border html color #A189CD hex color code
.border{ border:3px solid : #A189CD; }
My div border color
Outline hex color #A189CD
.outline{ outline:2px solid #A189CD; }
My text outline color #A189CD
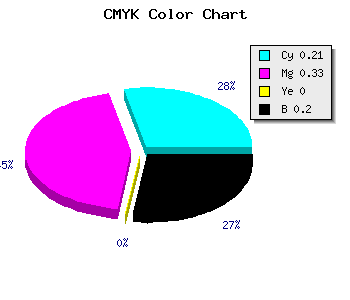
css #A189CD Color code html chart

|

|
css Text shadow : #A189CD color
.shadow{ text-shadow: 10px 10px 10px #A189CD; }
My text shadow
Css box shadow : #A189CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A189CD; }
My box shadow
Css Gradient html color #A189CD code
.gradient{ background-color:#A189CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A189CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A189CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A189CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A189CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A189CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A189CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A189CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A189CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A189CD Color code html values
#A189CD hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 53.73% green and 80.39% blue.
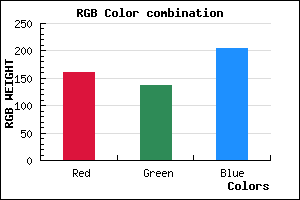
RGB percentage values corresponding to this are 161, 137, 205.
Html color #A189CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A189CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A189CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A189CD Hex Color Conversion

|

|
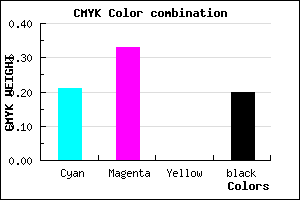
CMYK Css #A189CD Color code combination mixer
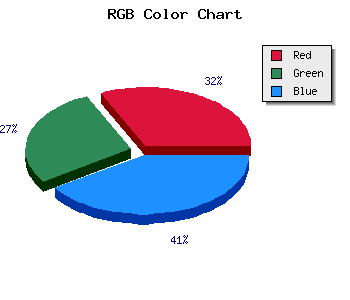
RGB Css #A189CD Color Code Combination Mixer
Css #A189CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A189CD hex color
a{ color: #A189CD; }
css h1,h2,h3,h4,h5,h6 : #A189CD
h1,h2,h3,h4,h5,h6{ color: #A189CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,137,205 Text color with hexadecimal code
Text font color is Rgb (161,137,205)
color css codes
Luminosity of css #A189CD hex color
- #0b0711 (722705) #0b0711
- #211735 (2168629) #211735
- #382658 (3679832) #382658
- #4e357d (5125501) #4e357d
- #6444a0 (6571168) #6444a0
- #7e5eba (8281786) #7e5eba
- #9a81c9 (10125769) #9a81c9
- #b7a5d9 (12035545) #b7a5d9
- #d3c8e8 (13879528) #d3c8e8
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #A189CD (161,137,205) #A189CD
- #8F70C8 (143,112,200) #8F70C8
- #7D57C3 (125,87,195) #7D57C3
- #6B3EBE (107,62,190) #6B3EBE
- #5925B9 (89,37,185) #5925B9
- #470CB4 (71,12,180) #470CB4
- #3500AF (53,0,175) #3500AF
- #2300AA (35,0,170) #2300AA
- #1100A5 (17,0,165) #1100A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #A189CD hex color
Tints of css #A189CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (161,137,205) #000096
- #B39BDF (179,155,223) #B39BDF
- #C5ADF1 (197,173,241) #C5ADF1
- #D7BFFF (215,191,255) #D7BFFF
- #E9D1FF (233,209,255) #E9D1FF
- #FBE3FF (251,227,255) #FBE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF