Rgb 161,130,252 to Css #A182FC Color code html values
Css A182FC Hex Color Code for rgb 161,130,252
Css Html color #A182FC Hex color conversions, schemes, palette, combination, mixer, to rgb 161,130,252 colour codes.
Div Background-color : #A182FC
.div{ background-color : #A182FC; }
html #A182FC color code
Text/Font color #A182FC
.text{ color : #A182FC; }
My text html color #A182FC hex color code
Border html color #A182FC hex color code
.border{ border:3px solid : #A182FC; }
My div border color
Outline hex color #A182FC
.outline{ outline:2px solid #A182FC; }
My text outline color #A182FC
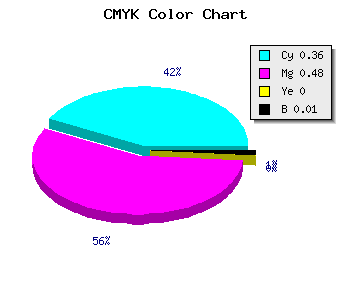
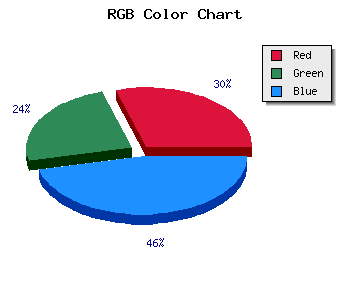
css #A182FC Color code html chart

|

|
css Text shadow : #A182FC color
.shadow{ text-shadow: 10px 10px 10px #A182FC; }
My text shadow
Css box shadow : #A182FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A182FC; }
My box shadow
Css Gradient html color #A182FC code
.gradient{ background-color:#A182FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A182FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A182FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A182FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A182FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A182FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A182FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A182FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A182FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A182FC Color code html values
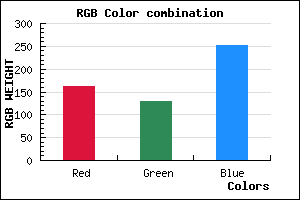
#A182FC hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 50.98% green and 98.82% blue.
RGB percentage values corresponding to this are 161, 130, 252.
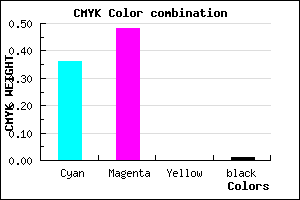
Html color #A182FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A182FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A182FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A182FC Hex Color Conversion

|

|
CMYK Css #A182FC Color code combination mixer
RGB Css #A182FC Color Code Combination Mixer
Css #A182FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A182FC hex color
a{ color: #A182FC; }
css h1,h2,h3,h4,h5,h6 : #A182FC
h1,h2,h3,h4,h5,h6{ color: #A182FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,130,252 Text color with hexadecimal code
Text font color is Rgb (161,130,252)
color css codes
Luminosity of css #A182FC hex color
- #060117 (393495) #060117
- #15024a (1376842) #15024a
- #22037b (2229115) #22037b
- #3004ae (3146926) #3004ae
- #3e05df (4064735) #3e05df
- #571efa (5709562) #571efa
- #7c4ffb (8146939) #7c4ffb
- #a282fc (10650364) #a282fc
- #c6b3fd (13022205) #c6b3fd
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #A182FC (161,130,252) #A182FC
- #8F69F7 (143,105,247) #8F69F7
- #7D50F2 (125,80,242) #7D50F2
- #6B37ED (107,55,237) #6B37ED
- #591EE8 (89,30,232) #591EE8
- #4705E3 (71,5,227) #4705E3
- #3500DE (53,0,222) #3500DE
- #2300D9 (35,0,217) #2300D9
- #1100D4 (17,0,212) #1100D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #A182FC hex color
Tints of css #A182FC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (161,130,252) #0000C5
- #B394FF (179,148,255) #B394FF
- #C5A6FF (197,166,255) #C5A6FF
- #D7B8FF (215,184,255) #D7B8FF
- #E9CAFF (233,202,255) #E9CAFF
- #FBDCFF (251,220,255) #FBDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF