Rgb 161,127,235 to Css #A17FEB Color code html values
Css A17FEB Hex Color Code for rgb 161,127,235
Css Html color #A17FEB Hex color conversions, schemes, palette, combination, mixer, to rgb 161,127,235 colour codes.
Div Background-color : #A17FEB
.div{ background-color : #A17FEB; }
html #A17FEB color code
Text/Font color #A17FEB
.text{ color : #A17FEB; }
My text html color #A17FEB hex color code
Border html color #A17FEB hex color code
.border{ border:3px solid : #A17FEB; }
My div border color
Outline hex color #A17FEB
.outline{ outline:2px solid #A17FEB; }
My text outline color #A17FEB
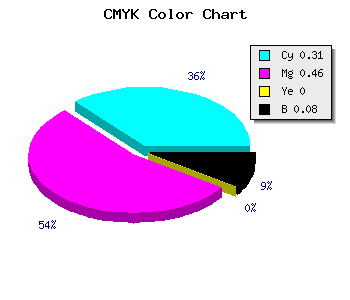
css #A17FEB Color code html chart

|

|
css Text shadow : #A17FEB color
.shadow{ text-shadow: 10px 10px 10px #A17FEB; }
My text shadow
Css box shadow : #A17FEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A17FEB; }
My box shadow
Css Gradient html color #A17FEB code
.gradient{ background-color:#A17FEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A17FEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A17FEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A17FEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A17FEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A17FEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A17FEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A17FEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A17FEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A17FEB Color code html values
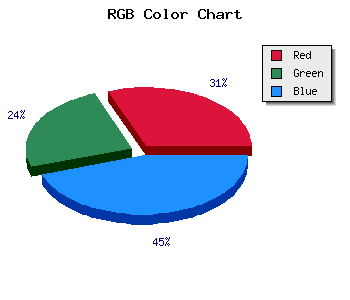
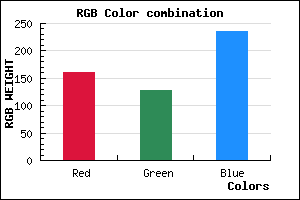
#A17FEB hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 49.8% green and 92.16% blue.
RGB percentage values corresponding to this are 161, 127, 235.
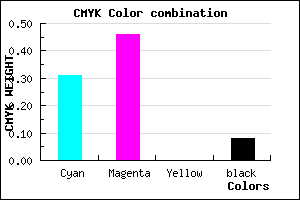
Html color #A17FEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A17FEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A17FEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A17FEB Hex Color Conversion

|

|
CMYK Css #A17FEB Color code combination mixer
RGB Css #A17FEB Color Code Combination Mixer
Css #A17FEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A17FEB hex color
a{ color: #A17FEB; }
css h1,h2,h3,h4,h5,h6 : #A17FEB
h1,h2,h3,h4,h5,h6{ color: #A17FEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,127,235 Text color with hexadecimal code
Text font color is Rgb (161,127,235)
color css codes
Luminosity of css #A17FEB hex color
- #090315 (590613) #090315
- #1b0a42 (1772098) #1b0a42
- #2d116d (2953581) #2d116d
- #40189a (4200602) #40189a
- #521fc5 (5382085) #521fc5
- #6b38e0 (7026912) #6b38e0
- #8c63e7 (9200615) #8c63e7
- #ad90ee (11374830) #ad90ee
- #cdbcf4 (13483252) #cdbcf4
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #A17FEB (161,127,235) #A17FEB
- #8F66E6 (143,102,230) #8F66E6
- #7D4DE1 (125,77,225) #7D4DE1
- #6B34DC (107,52,220) #6B34DC
- #591BD7 (89,27,215) #591BD7
- #4702D2 (71,2,210) #4702D2
- #3500CD (53,0,205) #3500CD
- #2300C8 (35,0,200) #2300C8
- #1100C3 (17,0,195) #1100C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A17FEB hex color
Tints of css #A17FEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (161,127,235) #0000B4
- #B391FD (179,145,253) #B391FD
- #C5A3FF (197,163,255) #C5A3FF
- #D7B5FF (215,181,255) #D7B5FF
- #E9C7FF (233,199,255) #E9C7FF
- #FBD9FF (251,217,255) #FBD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF