Rgb 161,126,237 to Css #A17EED Color code html values
Css A17EED Hex Color Code for rgb 161,126,237
Css Html color #A17EED Hex color conversions, schemes, palette, combination, mixer, to rgb 161,126,237 colour codes.
Div Background-color : #A17EED
.div{ background-color : #A17EED; }
html #A17EED color code
Text/Font color #A17EED
.text{ color : #A17EED; }
My text html color #A17EED hex color code
Border html color #A17EED hex color code
.border{ border:3px solid : #A17EED; }
My div border color
Outline hex color #A17EED
.outline{ outline:2px solid #A17EED; }
My text outline color #A17EED
css #A17EED Color code html chart

|

|
css Text shadow : #A17EED color
.shadow{ text-shadow: 10px 10px 10px #A17EED; }
My text shadow
Css box shadow : #A17EED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A17EED; }
My box shadow
Css Gradient html color #A17EED code
.gradient{ background-color:#A17EED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A17EED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A17EED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A17EED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A17EED 0%, #00000C 100%); background-image:linear-gradient(180deg, #A17EED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A17EED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A17EED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A17EED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A17EED Color code html values
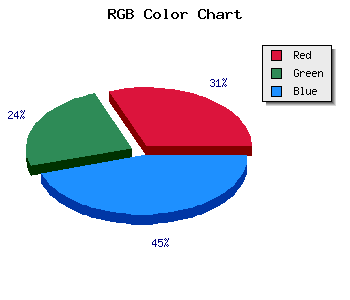
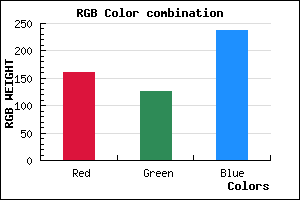
#A17EED hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 49.41% green and 92.94% blue.
RGB percentage values corresponding to this are 161, 126, 237.
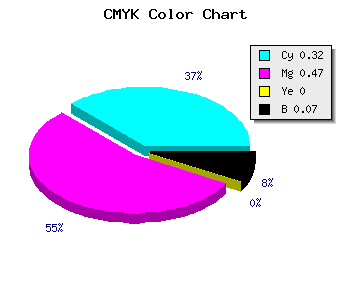
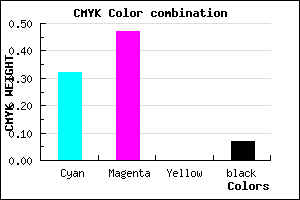
Html color #A17EED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A17EED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A17EED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A17EED Hex Color Conversion

|

|
CMYK Css #A17EED Color code combination mixer
RGB Css #A17EED Color Code Combination Mixer
Css #A17EED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A17EED hex color
a{ color: #A17EED; }
css h1,h2,h3,h4,h5,h6 : #A17EED
h1,h2,h3,h4,h5,h6{ color: #A17EED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,126,237 Text color with hexadecimal code
Text font color is Rgb (161,126,237)
color css codes
Luminosity of css #A17EED hex color
- #080315 (525077) #080315
- #1b0943 (1771843) #1b0943
- #2c0f6f (2887535) #2c0f6f
- #3f169c (4134556) #3f169c
- #511cc8 (5315784) #511cc8
- #6a35e3 (6960611) #6a35e3
- #8b61e9 (9134569) #8b61e9
- #ac8fef (11309039) #ac8fef
- #cdbaf6 (13482742) #cdbaf6
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #A17EED (161,126,237) #A17EED
- #8F65E8 (143,101,232) #8F65E8
- #7D4CE3 (125,76,227) #7D4CE3
- #6B33DE (107,51,222) #6B33DE
- #591AD9 (89,26,217) #591AD9
- #4701D4 (71,1,212) #4701D4
- #3500CF (53,0,207) #3500CF
- #2300CA (35,0,202) #2300CA
- #1100C5 (17,0,197) #1100C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #A17EED hex color
Tints of css #A17EED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (161,126,237) #0000B6
- #B390FF (179,144,255) #B390FF
- #C5A2FF (197,162,255) #C5A2FF
- #D7B4FF (215,180,255) #D7B4FF
- #E9C6FF (233,198,255) #E9C6FF
- #FBD8FF (251,216,255) #FBD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF