Rgb 161,123,205 to Css #A17BCD Color code html values
Css A17BCD Hex Color Code for rgb 161,123,205
Css Html color #A17BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 161,123,205 colour codes.
Div Background-color : #A17BCD
.div{ background-color : #A17BCD; }
html #A17BCD color code
Text/Font color #A17BCD
.text{ color : #A17BCD; }
My text html color #A17BCD hex color code
Border html color #A17BCD hex color code
.border{ border:3px solid : #A17BCD; }
My div border color
Outline hex color #A17BCD
.outline{ outline:2px solid #A17BCD; }
My text outline color #A17BCD
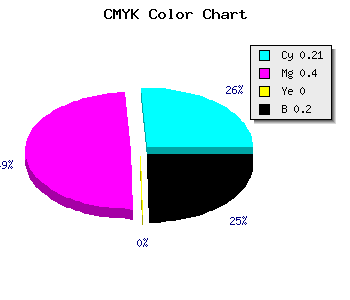
css #A17BCD Color code html chart

|

|
css Text shadow : #A17BCD color
.shadow{ text-shadow: 10px 10px 10px #A17BCD; }
My text shadow
Css box shadow : #A17BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A17BCD; }
My box shadow
Css Gradient html color #A17BCD code
.gradient{ background-color:#A17BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A17BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A17BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A17BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A17BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A17BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A17BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A17BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A17BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A17BCD Color code html values
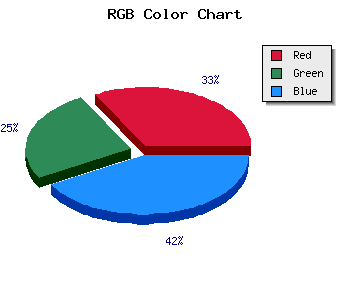
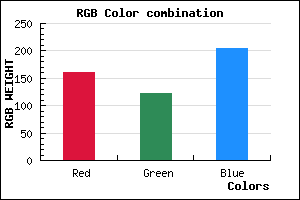
#A17BCD hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 48.24% green and 80.39% blue.
RGB percentage values corresponding to this are 161, 123, 205.
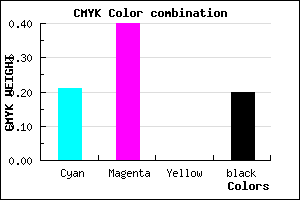
Html color #A17BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A17BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A17BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A17BCD Hex Color Conversion

|

|
CMYK Css #A17BCD Color code combination mixer
RGB Css #A17BCD Color Code Combination Mixer
Css #A17BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A17BCD hex color
a{ color: #A17BCD; }
css h1,h2,h3,h4,h5,h6 : #A17BCD
h1,h2,h3,h4,h5,h6{ color: #A17BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,123,205 Text color with hexadecimal code
Text font color is Rgb (161,123,205)
color css codes
Luminosity of css #A17BCD hex color
- #0c0711 (788241) #0c0711
- #251537 (2430263) #251537
- #3d235b (4006747) #3d235b
- #573181 (5714305) #573181
- #6f3fa5 (7290789) #6f3fa5
- #8958c0 (9001152) #8958c0
- #a37cce (10714318) #a37cce
- #bda2dc (12427996) #bda2dc
- #d7c6ea (14141162) #d7c6ea
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #A17BCD (161,123,205) #A17BCD
- #8F62C8 (143,98,200) #8F62C8
- #7D49C3 (125,73,195) #7D49C3
- #6B30BE (107,48,190) #6B30BE
- #5917B9 (89,23,185) #5917B9
- #4700B4 (71,0,180) #4700B4
- #3500AF (53,0,175) #3500AF
- #2300AA (35,0,170) #2300AA
- #1100A5 (17,0,165) #1100A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #A17BCD hex color
Tints of css #A17BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (161,123,205) #000096
- #B38DDF (179,141,223) #B38DDF
- #C59FF1 (197,159,241) #C59FF1
- #D7B1FF (215,177,255) #D7B1FF
- #E9C3FF (233,195,255) #E9C3FF
- #FBD5FF (251,213,255) #FBD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF