Rgb 161,104,254 to Css #A168FE Color code html values
Css A168FE Hex Color Code for rgb 161,104,254
Css Html color #A168FE Hex color conversions, schemes, palette, combination, mixer, to rgb 161,104,254 colour codes.
Div Background-color : #A168FE
.div{ background-color : #A168FE; }
html #A168FE color code
Text/Font color #A168FE
.text{ color : #A168FE; }
My text html color #A168FE hex color code
Border html color #A168FE hex color code
.border{ border:3px solid : #A168FE; }
My div border color
Outline hex color #A168FE
.outline{ outline:2px solid #A168FE; }
My text outline color #A168FE
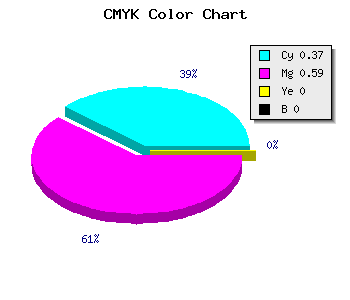
css #A168FE Color code html chart

|

|
css Text shadow : #A168FE color
.shadow{ text-shadow: 10px 10px 10px #A168FE; }
My text shadow
Css box shadow : #A168FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A168FE; }
My box shadow
Css Gradient html color #A168FE code
.gradient{ background-color:#A168FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A168FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A168FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A168FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A168FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A168FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A168FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A168FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A168FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A168FE Color code html values
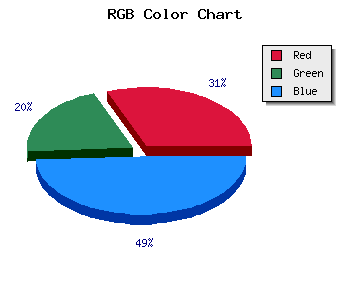
#A168FE hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 40.78% green and 99.61% blue.
RGB percentage values corresponding to this are 161, 104, 254.
Html color #A168FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A168FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A168FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A168FE Hex Color Conversion

|

|
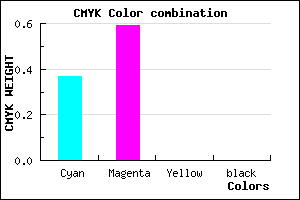
CMYK Css #A168FE Color code combination mixer
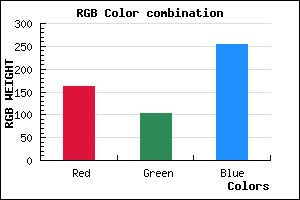
RGB Css #A168FE Color Code Combination Mixer
Css #A168FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A168FE hex color
a{ color: #A168FE; }
css h1,h2,h3,h4,h5,h6 : #A168FE
h1,h2,h3,h4,h5,h6{ color: #A168FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,104,254 Text color with hexadecimal code
Text font color is Rgb (161,104,254)
color css codes
Luminosity of css #A168FE hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #30017d (3146109) #30017d
- #4301b1 (4391345) #4301b1
- #5601e3 (5636579) #5601e3
- #701afe (7346942) #701afe
- #8f4cfe (9391358) #8f4cfe
- #af80fe (11501822) #af80fe
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #A168FE (161,104,254) #A168FE
- #8F4FF9 (143,79,249) #8F4FF9
- #7D36F4 (125,54,244) #7D36F4
- #6B1DEF (107,29,239) #6B1DEF
- #5904EA (89,4,234) #5904EA
- #4700E5 (71,0,229) #4700E5
- #3500E0 (53,0,224) #3500E0
- #2300DB (35,0,219) #2300DB
- #1100D6 (17,0,214) #1100D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #A168FE hex color
Tints of css #A168FE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (161,104,254) #0000C7
- #B37AFF (179,122,255) #B37AFF
- #C58CFF (197,140,255) #C58CFF
- #D79EFF (215,158,255) #D79EFF
- #E9B0FF (233,176,255) #E9B0FF
- #FBC2FF (251,194,255) #FBC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF