Rgb 160,97,253 to Css #A061FD Color code html values
Css A061FD Hex Color Code for rgb 160,97,253
Css Html color #A061FD Hex color conversions, schemes, palette, combination, mixer, to rgb 160,97,253 colour codes.
Div Background-color : #A061FD
.div{ background-color : #A061FD; }
html #A061FD color code
Text/Font color #A061FD
.text{ color : #A061FD; }
My text html color #A061FD hex color code
Border html color #A061FD hex color code
.border{ border:3px solid : #A061FD; }
My div border color
Outline hex color #A061FD
.outline{ outline:2px solid #A061FD; }
My text outline color #A061FD
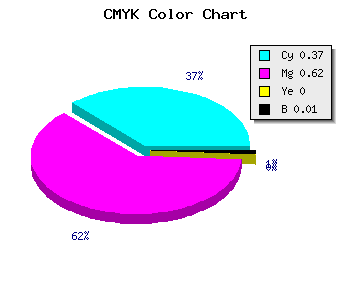
css #A061FD Color code html chart

|

|
css Text shadow : #A061FD color
.shadow{ text-shadow: 10px 10px 10px #A061FD; }
My text shadow
Css box shadow : #A061FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A061FD; }
My box shadow
Css Gradient html color #A061FD code
.gradient{ background-color:#A061FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A061FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A061FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A061FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A061FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A061FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A061FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A061FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A061FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A061FD Color code html values
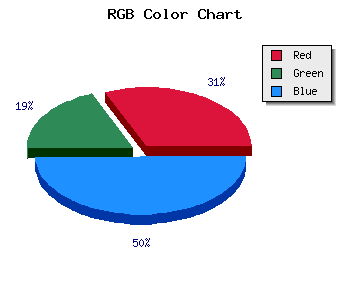
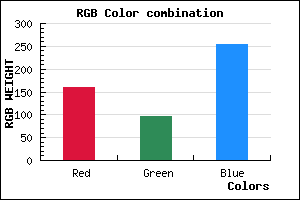
#A061FD hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 38.04% green and 99.22% blue.
RGB percentage values corresponding to this are 160, 97, 253.
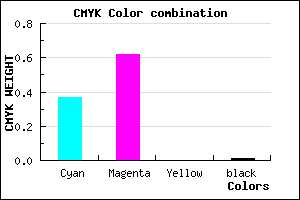
Html color #A061FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A061FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A061FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A061FD Hex Color Conversion

|

|
CMYK Css #A061FD Color code combination mixer
RGB Css #A061FD Color Code Combination Mixer
Css #A061FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A061FD hex color
a{ color: #A061FD; }
css h1,h2,h3,h4,h5,h6 : #A061FD
h1,h2,h3,h4,h5,h6{ color: #A061FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,97,253 Text color with hexadecimal code
Text font color is Rgb (160,97,253)
color css codes
Luminosity of css #A061FD hex color
- #0a0018 (655384) #0a0018
- #1f014b (2031947) #1f014b
- #33017d (3342717) #33017d
- #4802b0 (4719280) #4802b0
- #5c03e1 (6030305) #5c03e1
- #761cfc (7740668) #761cfc
- #934dfd (9653757) #934dfd
- #b381fd (11764221) #b381fd
- #d0b2fe (13677310) #d0b2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #A061FD (160,97,253) #A061FD
- #8E48F8 (142,72,248) #8E48F8
- #7C2FF3 (124,47,243) #7C2FF3
- #6A16EE (106,22,238) #6A16EE
- #5800E9 (88,0,233) #5800E9
- #4600E4 (70,0,228) #4600E4
- #3400DF (52,0,223) #3400DF
- #2200DA (34,0,218) #2200DA
- #1000D5 (16,0,213) #1000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #A061FD hex color
Tints of css #A061FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (160,97,253) #0000C6
- #B273FF (178,115,255) #B273FF
- #C485FF (196,133,255) #C485FF
- #D697FF (214,151,255) #D697FF
- #E8A9FF (232,169,255) #E8A9FF
- #FABBFF (250,187,255) #FABBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF