Rgb 160,72,223 to Css #A048DF Color code html values
Css A048DF Hex Color Code for rgb 160,72,223
Css Html color #A048DF Hex color conversions, schemes, palette, combination, mixer, to rgb 160,72,223 colour codes.
Div Background-color : #A048DF
.div{ background-color : #A048DF; }
html #A048DF color code
Text/Font color #A048DF
.text{ color : #A048DF; }
My text html color #A048DF hex color code
Border html color #A048DF hex color code
.border{ border:3px solid : #A048DF; }
My div border color
Outline hex color #A048DF
.outline{ outline:2px solid #A048DF; }
My text outline color #A048DF
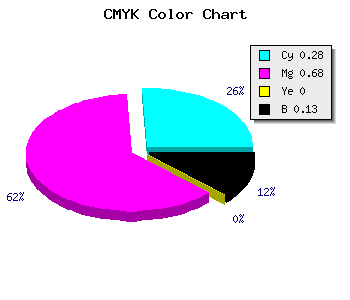
css #A048DF Color code html chart

|

|
css Text shadow : #A048DF color
.shadow{ text-shadow: 10px 10px 10px #A048DF; }
My text shadow
Css box shadow : #A048DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A048DF; }
My box shadow
Css Gradient html color #A048DF code
.gradient{ background-color:#A048DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A048DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A048DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A048DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A048DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A048DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A048DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A048DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A048DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A048DF Color code html values
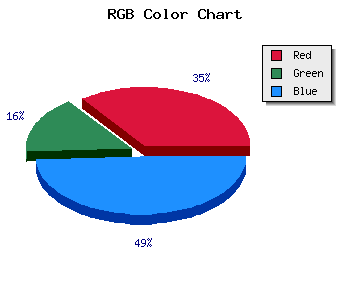
#A048DF hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 28.24% green and 87.45% blue.
RGB percentage values corresponding to this are 160, 72, 223.
Html color #A048DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A048DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A048DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A048DF Hex Color Conversion

|

|
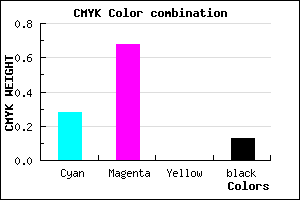
CMYK Css #A048DF Color code combination mixer
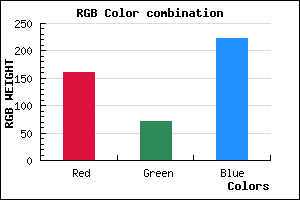
RGB Css #A048DF Color Code Combination Mixer
Css #A048DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A048DF hex color
a{ color: #A048DF; }
css h1,h2,h3,h4,h5,h6 : #A048DF
h1,h2,h3,h4,h5,h6{ color: #A048DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,72,223 Text color with hexadecimal code
Text font color is Rgb (160,72,223)
color css codes
Luminosity of css #A048DF hex color
- #0d0414 (853012) #0d0414
- #2b0b41 (2820929) #2b0b41
- #47136b (4658027) #47136b
- #641b97 (6560663) #641b97
- #8022c2 (8397506) #8022c2
- #9a3bdd (10107869) #9a3bdd
- #b066e4 (11560676) #b066e4
- #c792ec (13079276) #c792ec
- #ddbdf3 (14532083) #ddbdf3
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #A048DF (160,72,223) #A048DF
- #8E2FDA (142,47,218) #8E2FDA
- #7C16D5 (124,22,213) #7C16D5
- #6A00D0 (106,0,208) #6A00D0
- #5800CB (88,0,203) #5800CB
- #4600C6 (70,0,198) #4600C6
- #3400C1 (52,0,193) #3400C1
- #2200BC (34,0,188) #2200BC
- #1000B7 (16,0,183) #1000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #A048DF hex color
Tints of css #A048DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (160,72,223) #0000A8
- #B25AF1 (178,90,241) #B25AF1
- #C46CFF (196,108,255) #C46CFF
- #D67EFF (214,126,255) #D67EFF
- #E890FF (232,144,255) #E890FF
- #FAA2FF (250,162,255) #FAA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF