Rgb 160,53,235 to Css #A035EB Color code html values
Css A035EB Hex Color Code for rgb 160,53,235
Css Html color #A035EB Hex color conversions, schemes, palette, combination, mixer, to rgb 160,53,235 colour codes.
Div Background-color : #A035EB
.div{ background-color : #A035EB; }
html #A035EB color code
Text/Font color #A035EB
.text{ color : #A035EB; }
My text html color #A035EB hex color code
Border html color #A035EB hex color code
.border{ border:3px solid : #A035EB; }
My div border color
Outline hex color #A035EB
.outline{ outline:2px solid #A035EB; }
My text outline color #A035EB
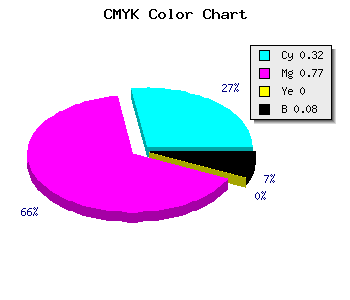
css #A035EB Color code html chart

|

|
css Text shadow : #A035EB color
.shadow{ text-shadow: 10px 10px 10px #A035EB; }
My text shadow
Css box shadow : #A035EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A035EB; }
My box shadow
Css Gradient html color #A035EB code
.gradient{ background-color:#A035EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A035EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A035EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A035EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A035EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A035EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A035EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A035EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A035EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A035EB Color code html values
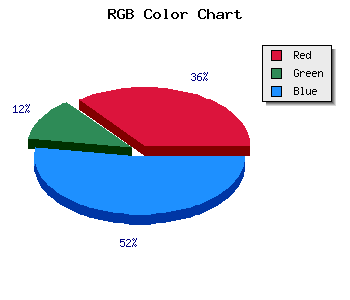
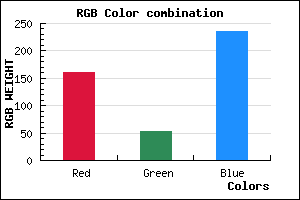
#A035EB hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 20.78% green and 92.16% blue.
RGB percentage values corresponding to this are 160, 53, 235.
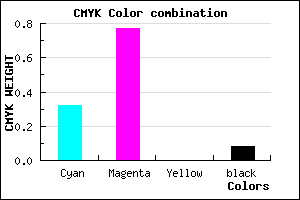
Html color #A035EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A035EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A035EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A035EB Hex Color Conversion

|

|
CMYK Css #A035EB Color code combination mixer
RGB Css #A035EB Color Code Combination Mixer
Css #A035EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A035EB hex color
a{ color: #A035EB; }
css h1,h2,h3,h4,h5,h6 : #A035EB
h1,h2,h3,h4,h5,h6{ color: #A035EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,53,235 Text color with hexadecimal code
Text font color is Rgb (160,53,235)
color css codes
Luminosity of css #A035EB hex color
- #0e0216 (918038) #0e0216
- #2b0745 (2819909) #2b0745
- #480b73 (4721523) #480b73
- #6610a2 (6688930) #6610a2
- #8215cf (8525263) #8215cf
- #9d2eea (10301162) #9d2eea
- #b25bef (11688943) #b25bef
- #c88bf3 (13143027) #c88bf3
- #deb8f8 (14596344) #deb8f8
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #A035EB (160,53,235) #A035EB
- #8E1CE6 (142,28,230) #8E1CE6
- #7C03E1 (124,3,225) #7C03E1
- #6A00DC (106,0,220) #6A00DC
- #5800D7 (88,0,215) #5800D7
- #4600D2 (70,0,210) #4600D2
- #3400CD (52,0,205) #3400CD
- #2200C8 (34,0,200) #2200C8
- #1000C3 (16,0,195) #1000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A035EB hex color
Tints of css #A035EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (160,53,235) #0000B4
- #B247FD (178,71,253) #B247FD
- #C459FF (196,89,255) #C459FF
- #D66BFF (214,107,255) #D66BFF
- #E87DFF (232,125,255) #E87DFF
- #FA8FFF (250,143,255) #FA8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF