Rgb 160,39,222 to Css #A027DE Color code html values
Css A027DE Hex Color Code for rgb 160,39,222
Css Html color #A027DE Hex color conversions, schemes, palette, combination, mixer, to rgb 160,39,222 colour codes.
Div Background-color : #A027DE
.div{ background-color : #A027DE; }
html #A027DE color code
Text/Font color #A027DE
.text{ color : #A027DE; }
My text html color #A027DE hex color code
Border html color #A027DE hex color code
.border{ border:3px solid : #A027DE; }
My div border color
Outline hex color #A027DE
.outline{ outline:2px solid #A027DE; }
My text outline color #A027DE
css #A027DE Color code html chart

|

|
css Text shadow : #A027DE color
.shadow{ text-shadow: 10px 10px 10px #A027DE; }
My text shadow
Css box shadow : #A027DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A027DE; }
My box shadow
Css Gradient html color #A027DE code
.gradient{ background-color:#A027DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A027DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A027DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A027DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A027DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A027DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A027DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A027DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A027DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A027DE Color code html values
#A027DE hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 15.29% green and 87.06% blue.
RGB percentage values corresponding to this are 160, 39, 222.
Html color #A027DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A027DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A027DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A027DE Hex Color Conversion

|

|
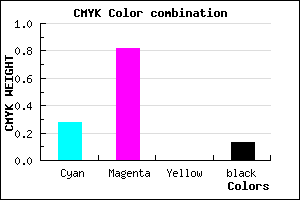
CMYK Css #A027DE Color code combination mixer
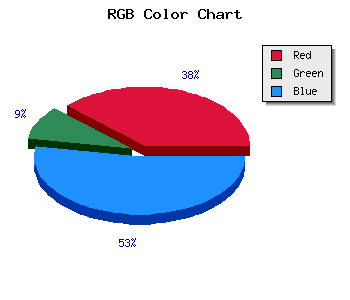
RGB Css #A027DE Color Code Combination Mixer
Css #A027DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A027DE hex color
a{ color: #A027DE; }
css h1,h2,h3,h4,h5,h6 : #A027DE
h1,h2,h3,h4,h5,h6{ color: #A027DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,39,222 Text color with hexadecimal code
Text font color is Rgb (160,39,222)
color css codes
Luminosity of css #A027DE hex color
- #0f0315 (983829) #0f0315
- #2f0a42 (3082818) #2f0a42
- #4e116d (5116269) #4e116d
- #6e189a (7215258) #6e189a
- #8d1ec6 (9248454) #8d1ec6
- #a738e0 (10959072) #a738e0
- #ba63e7 (12215271) #ba63e7
- #ce90ee (13537518) #ce90ee
- #e1bbf5 (14793717) #e1bbf5
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #A027DE (160,39,222) #A027DE
- #8E0ED9 (142,14,217) #8E0ED9
- #7C00D4 (124,0,212) #7C00D4
- #6A00CF (106,0,207) #6A00CF
- #5800CA (88,0,202) #5800CA
- #4600C5 (70,0,197) #4600C5
- #3400C0 (52,0,192) #3400C0
- #2200BB (34,0,187) #2200BB
- #1000B6 (16,0,182) #1000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #A027DE hex color
Tints of css #A027DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (160,39,222) #0000A7
- #B239F0 (178,57,240) #B239F0
- #C44BFF (196,75,255) #C44BFF
- #D65DFF (214,93,255) #D65DFF
- #E86FFF (232,111,255) #E86FFF
- #FA81FF (250,129,255) #FA81FF
- #FF93FF (255,147,255) #FF93FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF